Abschnittsformate
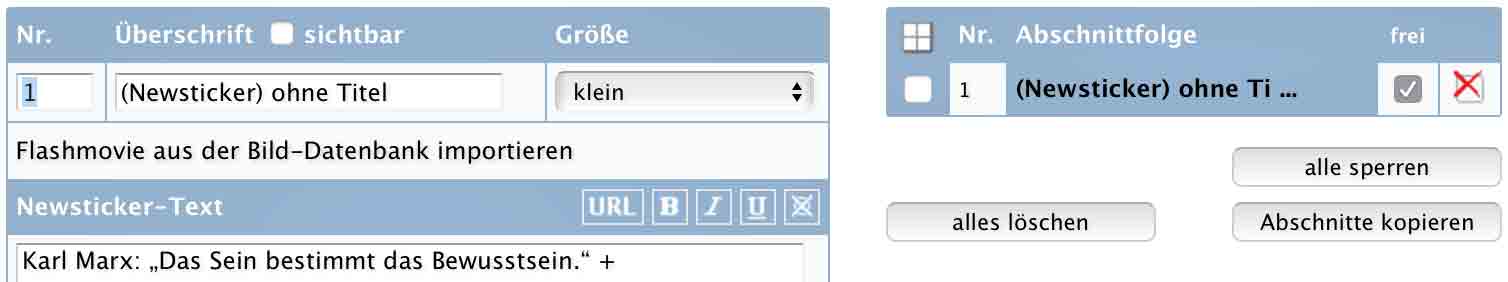
Abstand und Trennlinie
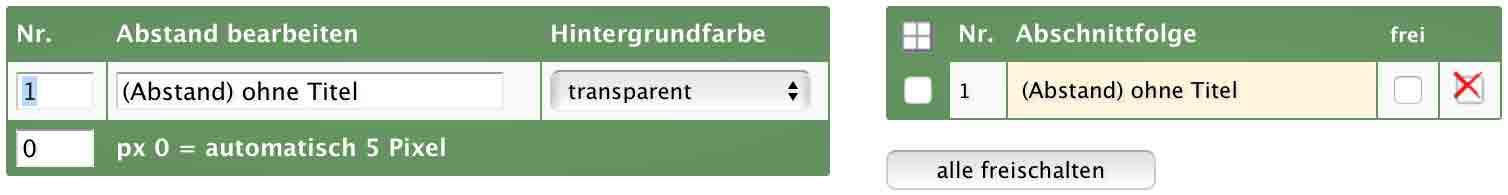
sind dem Spalteneditor angefügt, stehen aber, wie beim Linkmenü-Editor erwähnt, auch als separate Abschnittsformate zur Verfügung. In einer Einstellung unterscheidet sich der integrierte Abstand vom separaten Abschnittsformat; Abstand und Trennlinie kommen nur zur Anwendung, wenn die jeweilige Checkbox angewählt ist (ansonsten wird der in den Stilvorlagen voreingestellte Abstand dargestellt), wählt man aber 0 Pixel und aktiviert die Checkbox, entfernt man damit den voreingestellten Textabstand ober- und unterhalb des Abschnitts. Die Reihenfolge ist festgelegt, auf den Abstand folgt die Trennlinie.
Das Abschnittsformat "Abstand" hingegen hat keinen Einfluss auf einen vorhergehenden Abschnitt und fügt nur einen Abstand an angegebener Position in Höhe des eingegebenen Pixelwertes hinzu, d.h., auch 0 Pixel haben einen anderen Effekt als beim integrierten Abstand, die Bedeutung richtet sich nach den Einstellungswerten für die jeweilige Spalte, in diesem Fall sind 5 Pixel vorgegeben.
Trennlinie und Abstand sind als separates Abschnittsformat nicht miteinander verbunden und unterliegen insofern keiner festgelegten Reihenfolge.

In rechter und linker Spalte angewendet, lässt sich noch der Hintergrund einstellen; falls nicht anders festgelegt, ist das: transparent, hell, mittel oder dunkel. Das entsprechende Erscheinungsbild ist in den Stilvorlagen festgelegt.
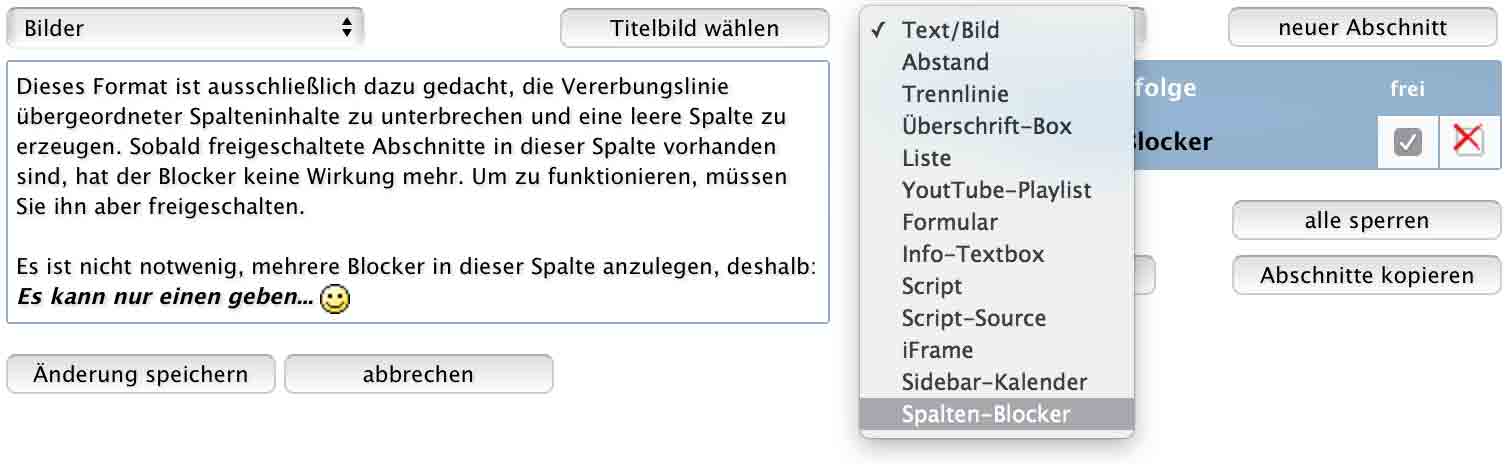
Spalten-Blocker
Noch einfacher als Trennlinie und Abstand; für den Fall gedacht, den automatischen Fallback zu einer Seite mit freigeschaltetem Inhalt zu vermeiden, gibt dieses Abschnittsformat keinen Inhalt aus, sondern sendet der CMS-Ausgabe das Signal, auf der leeren Seite zu bleiben; Sollte später Inhalt hinzukommen, muss man keine weiteren Einstellungen zum Spalten-Blocker treffen und kann ihn als Abschnitt stehen lassen, er nimmt keinen Einfluss auf dargestellten Inhalt.
Wie für alle Abschnittarten, die aus dem Formatmenü gewählt werden, gilt: erst auswählen, dann "neuer Abschnitt" anklicken.
Überschrift-Box
Ein Format, geschaffen, um in linker und rechter Spalte einen eigenen meist farblich hinterlegten Block darzustellen, den Sidebar-Menüs ähnlich - auf die flankierenden Spalten beschränkt und in der Abschnittsformatliste der mittleren Spalte nicht enthalten. Position und Name; keine weitere Einstellung.
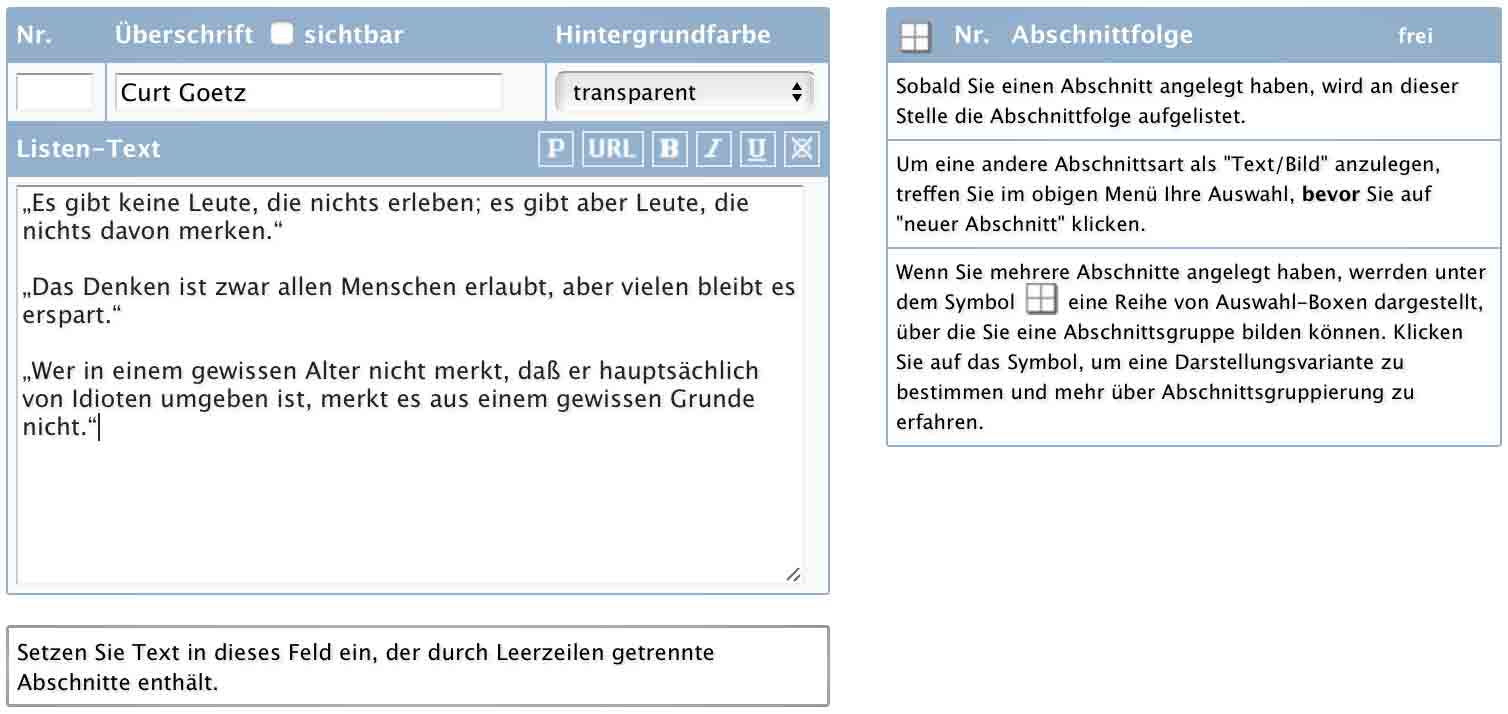
Liste
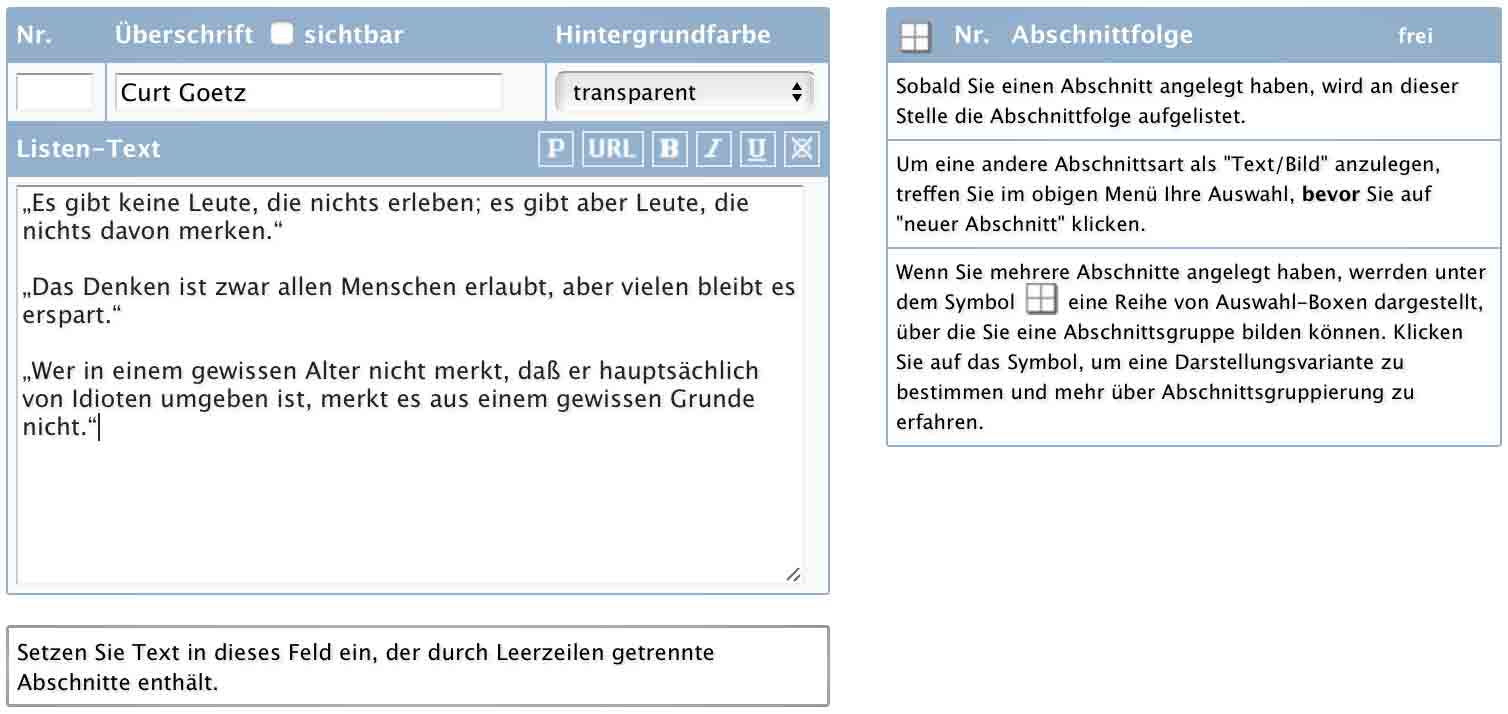
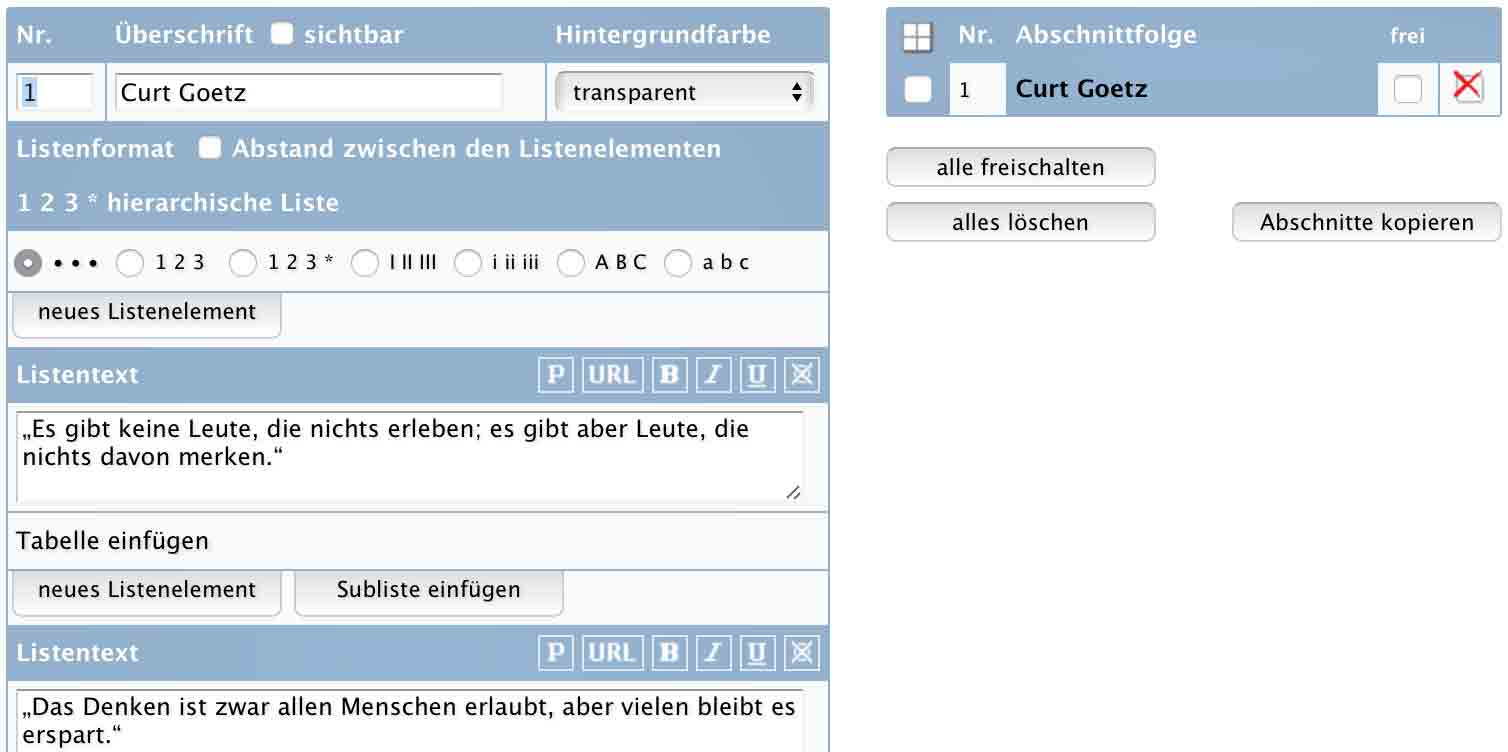
Das Format "Liste" zählt zu den komplexeren Abschnittsformaten, dennoch ist der Einstieg einfach gestaltet.
Der in eine Liste zu verwandelnde Text wird in ein Textfeld eingegeben, Trennelement ist eine Leerzeile - also nicht ein einzelner Zeilenumbruch.

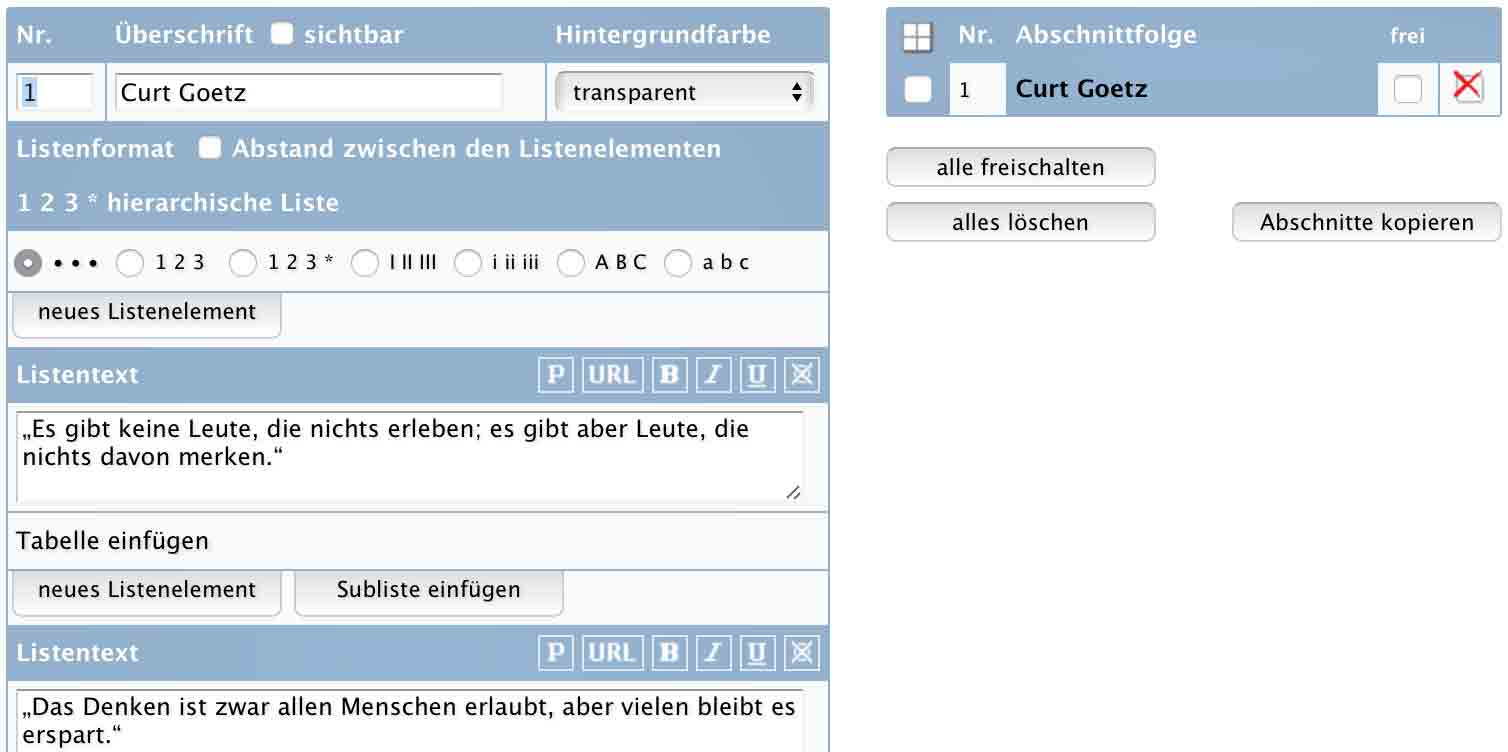
Nicht dass generell keine Leerzeilen in einem Listenelement vorhanden sein dürfen, nach dem Speichern nimmt der Editor eine andere Gestalt an, und einzelne Elemente sind getrennt voneinander zu bearbeiten.

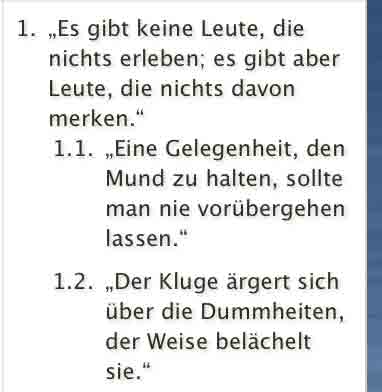
In gleicher Weise wie man eine Liste erstellt, lassen sich Sublisten einfügen. Bei den nummerierten Listen gibt es dabei einen besonderen Fal von hierarchischer Anordnung.

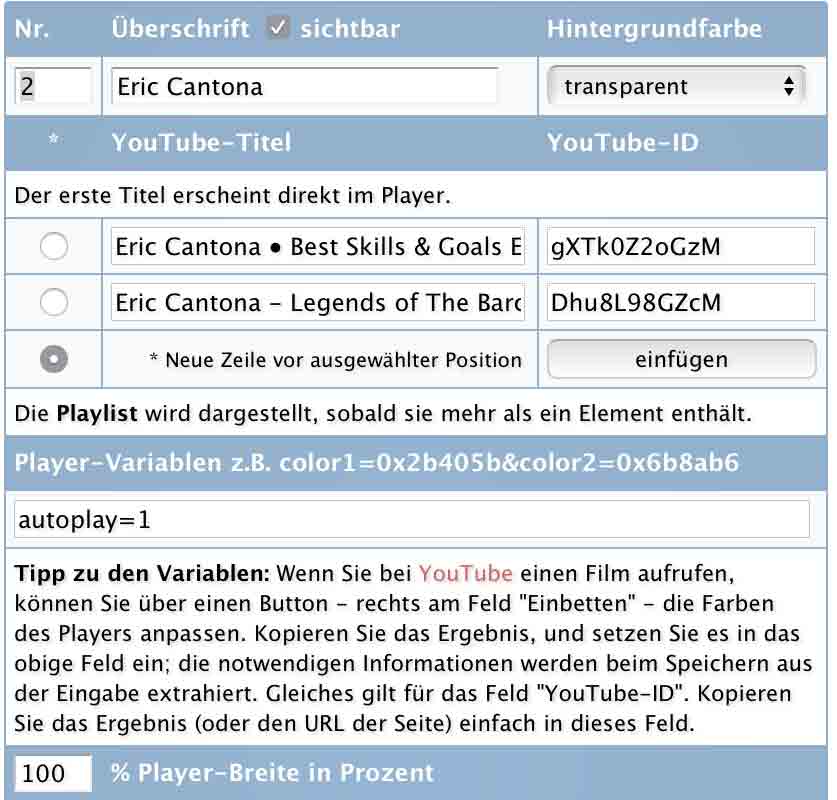
Zwar sind im Grunde genommen alle Listen hierachisch aufgebaut, "hierarchische Liste" bedeutet hier, dass an die Nummerierung der übergeordneten Listenelemente angeknüpft wird. Zum Beispiel wird ein Subliste des ersten Listenelementes mit 1.1., 1.2. etc. weitergeführt. Um diesen Effekt zu erreichen müssen sowohl übergeordnete Liste als auch Subliste hierarchisch nummerierte Listen sein, andernfalls wird kein Bezug hergestellt, und die Subliste wird als autonomes Element behandelt.
Sie können einzelne Segmente nachträglich in die Liste einfügen, ein entsprechender Button ist dafür vorgesehen, und löschen; das geschieht, indem sie den Text aus dem Listenelement entfernen und den Abschnitt speichern.
Fasst das zu löschende Segment eine Subliste ein, gilt es nicht als leer und bleibt nach dem Speichern erhalten.
Betreffs HTML-Hilfe und Tabellen-Editor sind die einzelnen Segmente des Listeneditors mit dem Standard-Texteditor vergleichbar.
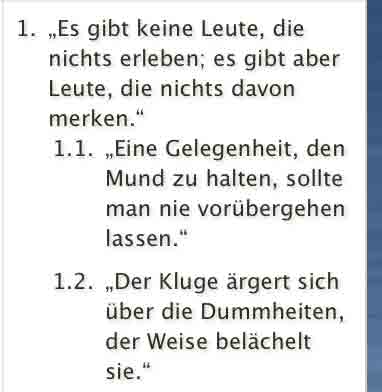
YouTube-Playlist

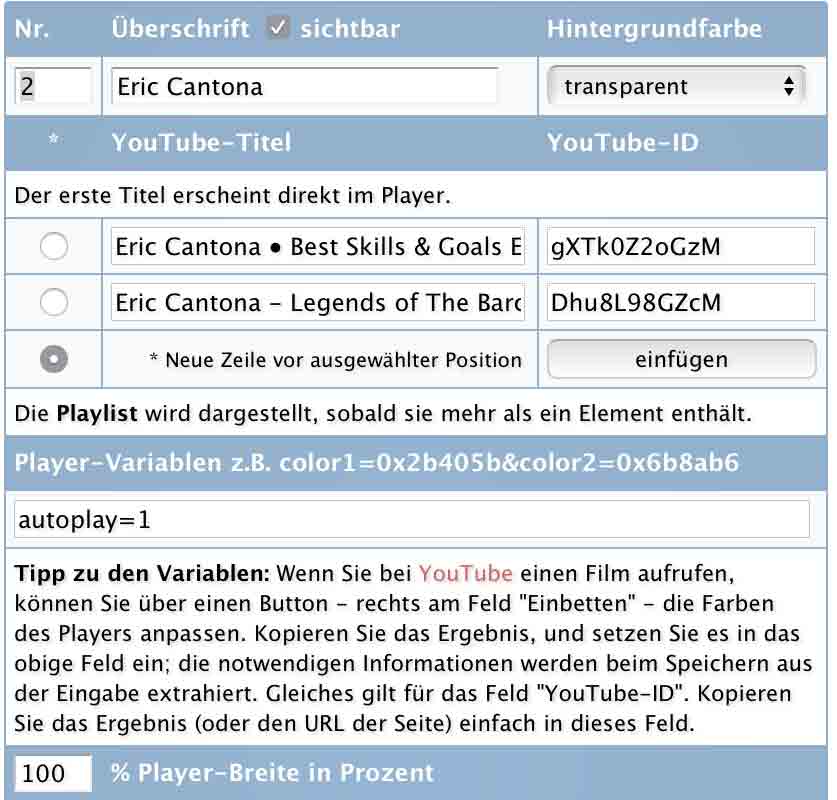
Eine andere Art Liste. Sonderfall ist ein einziges Listenelement, dann wird nur das der ID entsprechende YouTube-Video dargestellt.
Beim Klick auf einen der Radio-Buttons vor dem Titelfeld oder auf den Button "einfügen" wird eine neue Zeile erzeugt; man muss also nicht Zeile für Zeile vorgehen, sondern kann auf diese Weise durchaus eine umfangreichere leere Listenstruktur vorgeben.
Der Titel ist frei wählbar, entscheidend für die richtige Auswahl ist die YouTube-ID. Um sie einzutragen, rufen sie am besten das Video bei YouTube in ihrem Browser auf und übernehemn die gesamte Adresszeile in das Feld "YouTube-ID"; beim Speichern wird die ID dann automatisch aus dem URL extrahiert.
In der Playlist wird die Zeile nur dann ausgegeben, wenn Titel und ID eingetragen sind, wollen sie das Video nur temporär aus der Liste nehmen, lassen sie einfach den Titel weg, sollte weder YouTube-ID noch Titel eingetragen sein, wird die Zeile beim Speichern entfernt.
Da der Player bei YouTube aufgerufen wird, ist nicht festgelegt welche Version verwendet wird und in wiefern Variablen auf das Erscheinungsbild Einfluss nehmen, so ist die Angabe von Farben mittlerweile obsolet.
Eine andere Breite als 100% ist in den Seitenleisten nicht ratsam, da ein Mini-Format keinen Fullscreen-Button mehr enthält.

Ohne darzustellende Liste funktioniert die YouTube-Playlist übrigens wie ein Standard-Textabschnitt.
Formular

Vielleicht sollte ich das Abschnittsformat treffender Formularbaukasten nennen, denn schon der erste Blick nach Anlegen eines neuen Abschnitts zeigt eine Auswahl verschiedenster Elemente, aus denen sich ein Formular Schritt für Schritt zusammensetzen lässt.
Zunächst aber zur zweiten Zeile. Optional kann man hier eine E-Mail-Adresse eintragen und mittels Checkbox die Benachrichtigungsfunktion aktivieren, d.h., ein Eintrag wird als HTML-Mail an die eingegebene Adresse gesendet.
Falls nicht gewünscht, die Einträge erfahren sie auch auf andere Weise. Wählen sie einfach den Formularabschnitt in der Administration aus, dann erscheint der Top-Button "Formularergebnisse".

Wenn Formularergebnisse vorhanden sind, werden sie hier in einer Zeitraumangabe von Monat und Jahr aufgelistet und können aus dem Speicher entfernt werden.

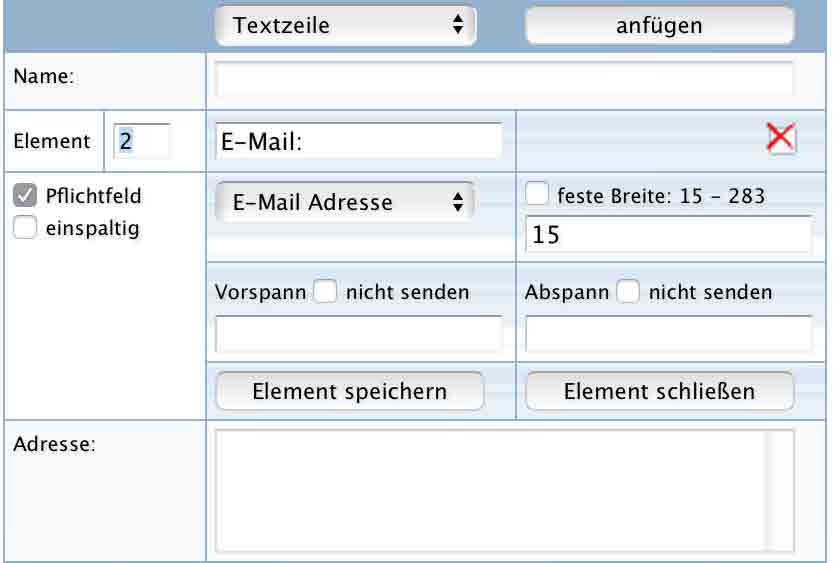
Zuvor muss aber ein Formular konfiguriert werden; ich füge eine Textzeile (Name:), Eine E-Mail Adresse (E-Mail:) und ein Textfeld (Adresse:) hinzu.
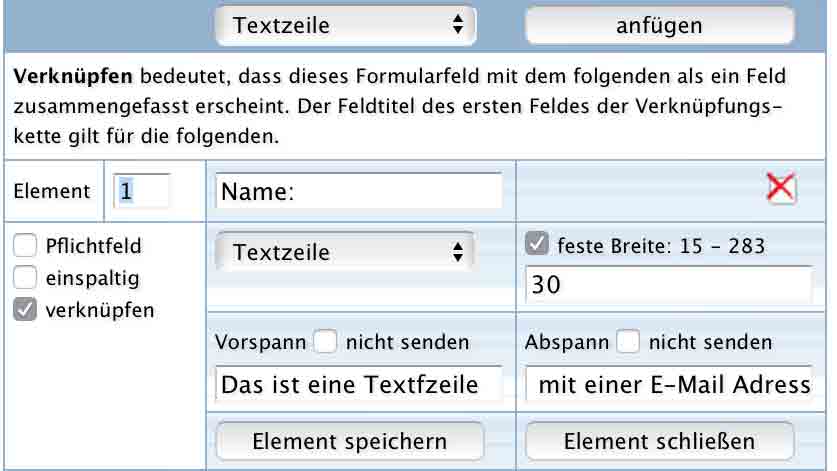
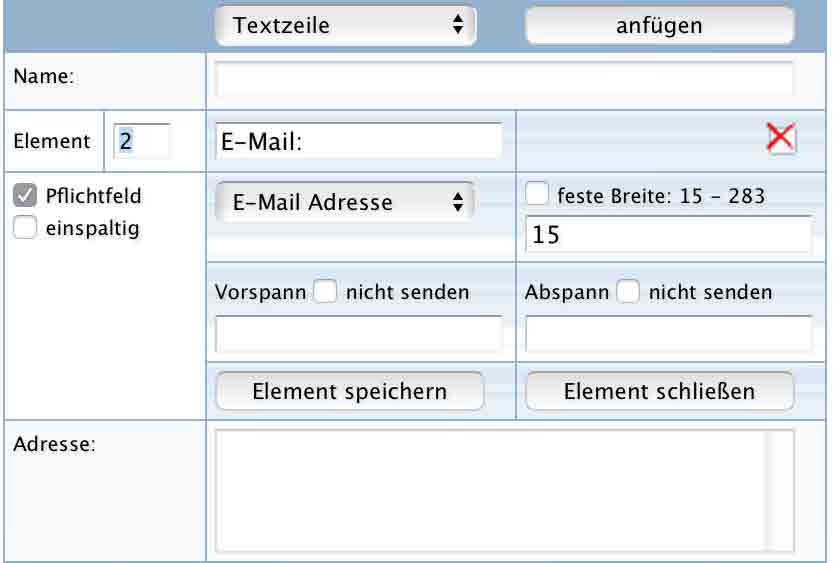
Auf der rechten Seite des Editors sind Abbildungen der Formularelemente, die als Link zur Bearbeitung des jeweiligen Elemtes führen. Klicke ich auf die Abbildung des E-Mail-Feldes (sieht genauso aus wie das Textfeld darüber), öffnet sich der Element-Editor. Die Position 2 innerhalb des Formulars kann ich ändern, genauso wie den Namen, und auch der Elementtyp lässt sich neu bestimmen. Mit "Vorspann" und "Abspann" bette ich das Formularelement in Beschreibungstext ein und lege über die beiden Checkboxen fest, ob dieser Text nur beim Aufruf des Formulars sichtbar sein oder gesendet werden soll, also später im Formularergebnis enthalten ist.

Unter dem Positionsfeld wird noch zur Entscheidung gestellt, ob das Feld Pflicht ist, und eine Angabe, die nur in der mittleren Spalte gilt, die Frage ob einspaltig oder nicht. Bei einspaltiger Ausgabe erscheint der Name in einer Zeile über dem Formularfeld als Überschrift, so wie in linker und rechter Spalte generell.
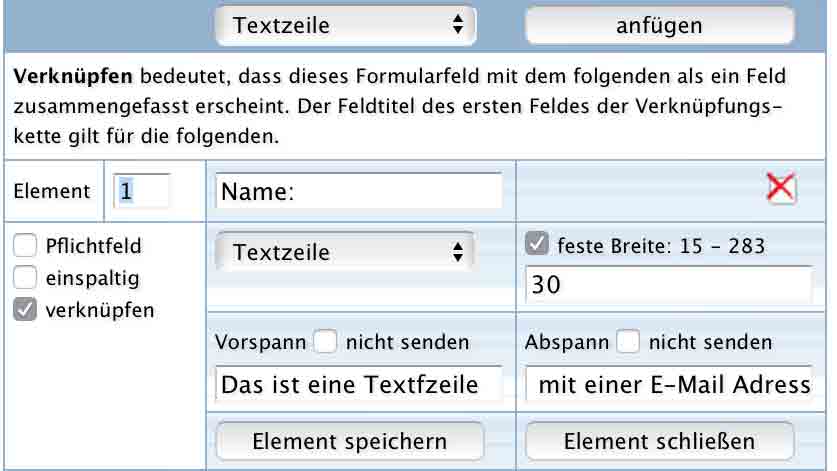
Wenn ich zur Textzeile eine Position darüber wechsle, gibt es noch eine weitere Einstellung: verknüpfen; was soviel bedeutet, wie Verschmelzung mit dem nachfolgenden Formularelement. Beim E-Mail-Feld wurde die Checkbox nicht angezeigt, nicht alle Elemente sind also miteinander zu verknüpfen.

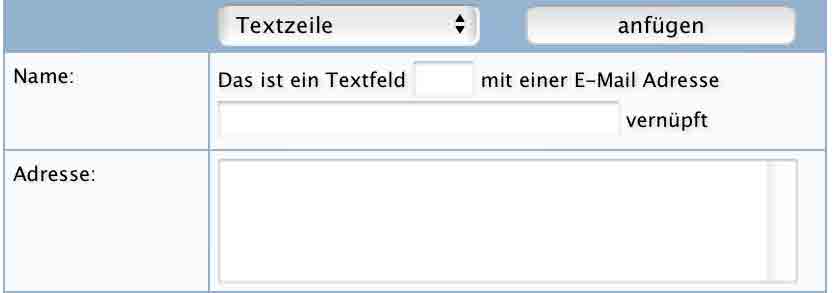
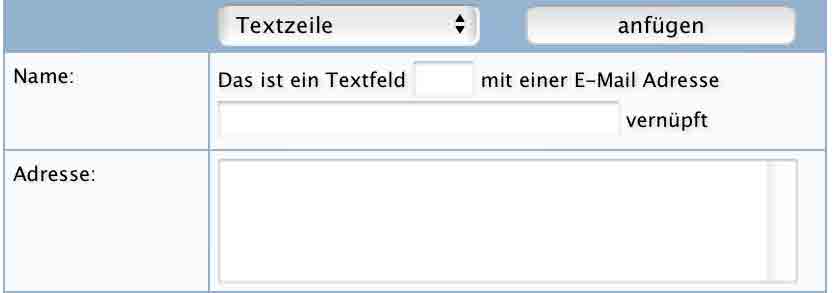
Ich ändere das Beispiel entsprechend ab, und der Effekt von Vor- und Nachspann wird in der Vorschau des Editors sichtbar.
Gleichzeitig sieht man hier den Einfluss der Breitenbeschränkung - ob sinnvoll oder nicht sei dahingestellt, die Stilvorlageneinstellung für die Spaltenbreiten entscheidet über das ausgegebene Erscheinungsbild.
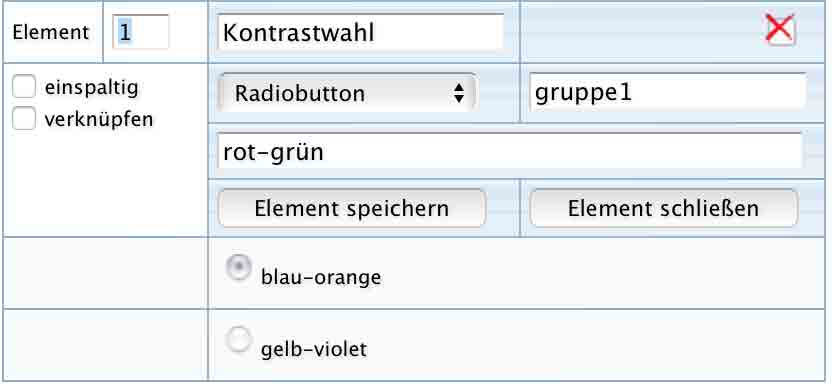
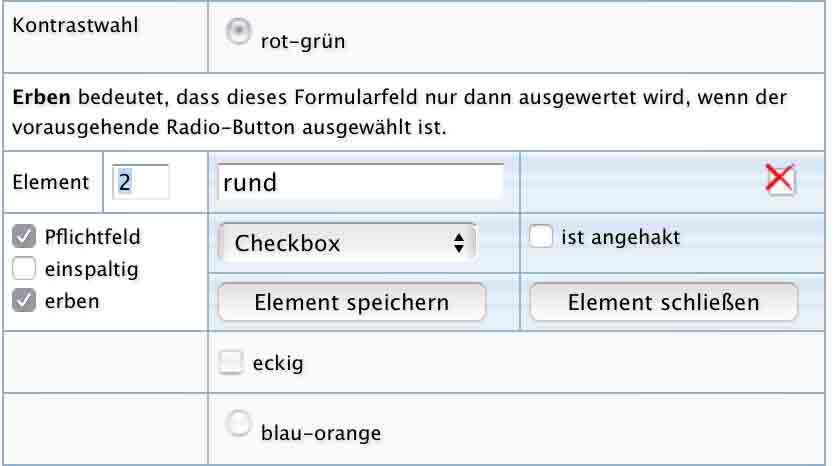
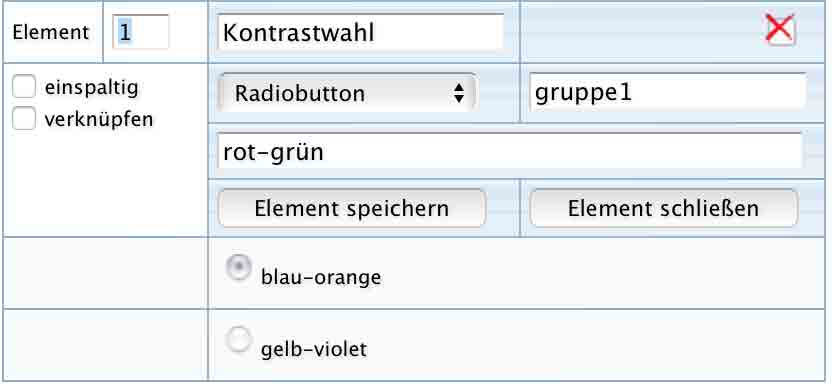
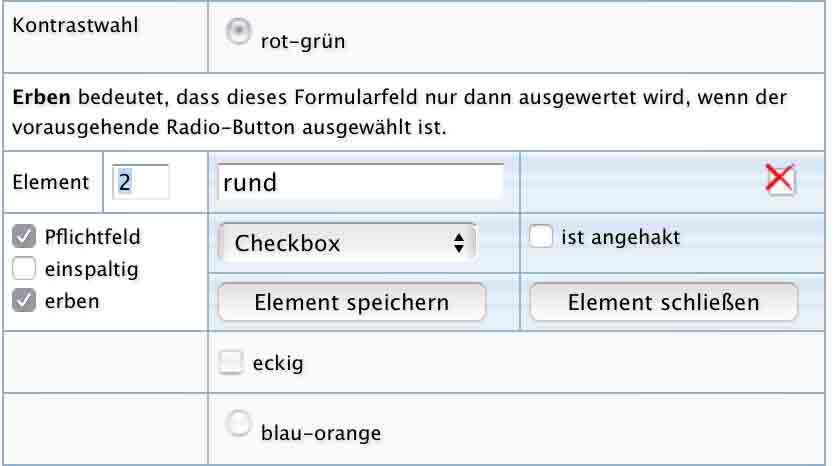
Die Markierung als Pflichtfeld kann etwas komplizierter sein, sobald es eine Abhängigkeit unter den Formularelementen gibt; Beispiel Radiobutton. Dieses Element ist insofern besonders, als es bei der Auswertung des Formular eine Variable darstellt, welcher unterschiedliche Werte zugewiesen werden - ja nach Anzahl der Radiobuttons.

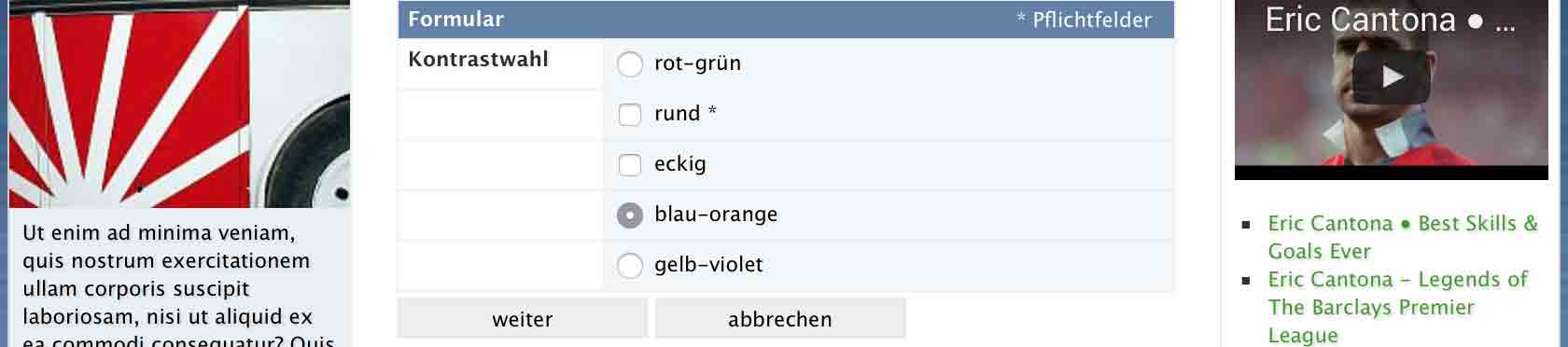
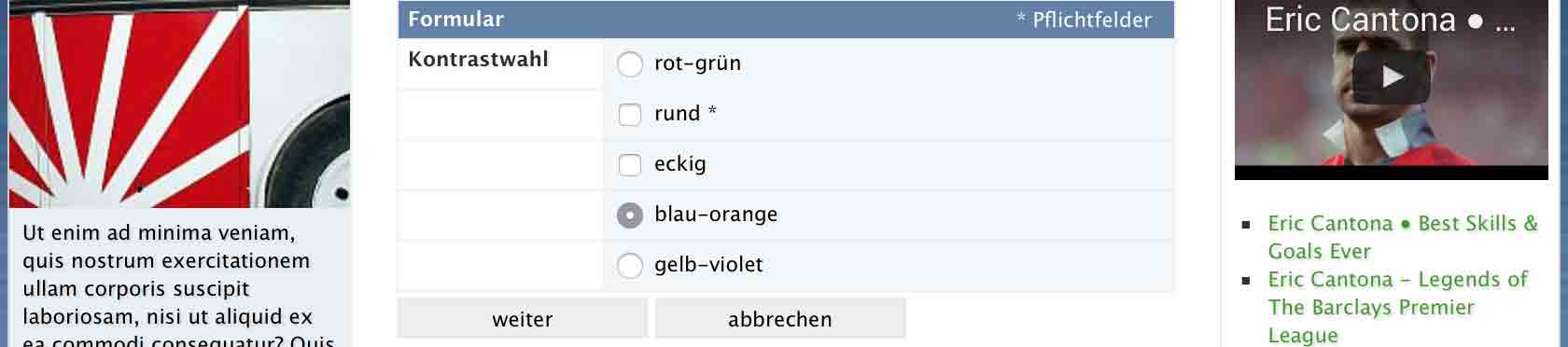
Stelle ich beispielsweise eine Auswahl an Farbkontrasten zur Wahl, hat der Radiobuttun den Sinn, ausschließlich einen Wert aus den angebotenen herauszufiltern, also rot-gün oder blau-orange oder gelb-violet. Im Formulareditor wird diese gemeinsame Grundlage des Formularelementes im selben Gruppennamen festgelegt. Andernfalls wäre die Zusammengehörigkeit rein äußerlich und eine Mehrfachauswahl möglich - das ist aber nicht die Funktion des Radiobuttons sondern einer Checkbox.

Durchbreche ich die lineare Anordnung von Radiobuttons indem ich dem ersten Kontrast paar Checkboxen anfüge, die für die Werte rund (Pflichtfeld) und eckig stehen, hätte ich das Problem, dass der Fehler wegen eines nicht ausgefüllten Pflichtfeldes (Bitte überprüfen Sie die Checkbox "rund") den Formularversand verhindert, wenn ich blau-orange wähle, zu dem keine weiteren Optionen angeboten sind.
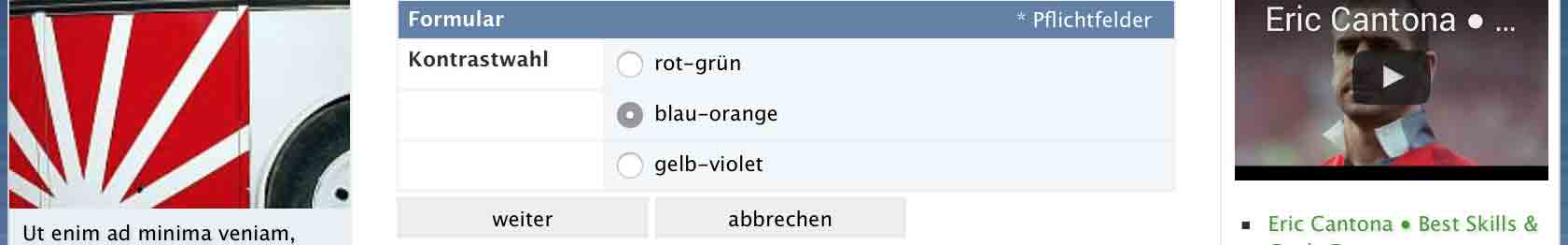
Erben, heißt das Stichwort; durch diese Option wird die Auswertung als Pflichtfeld vom gewählten Wert des Radiobuttons abhängig gemacht und bleibt im Falle blau-orange und gelb-violet unberücksichtigt.

Ein Klick auf "weiter" führt zu einer Kontrollübersicht, dem Senden steht nichts mehr im Wege.
Info-Textbox

Die Mehr-Dazu-Funktion hatte ich als Teil des Texteditors erwähnt, um Inhalt auf einer anderen Seite fortzusetzen. Eine andere Variante ist der Info-Text; der Besucher bleibt auf der Seite und klickt auf einen speziellen aus der Abschnittsüberschrift generierten Link, der zusätzlichen Inhalt einblendet.
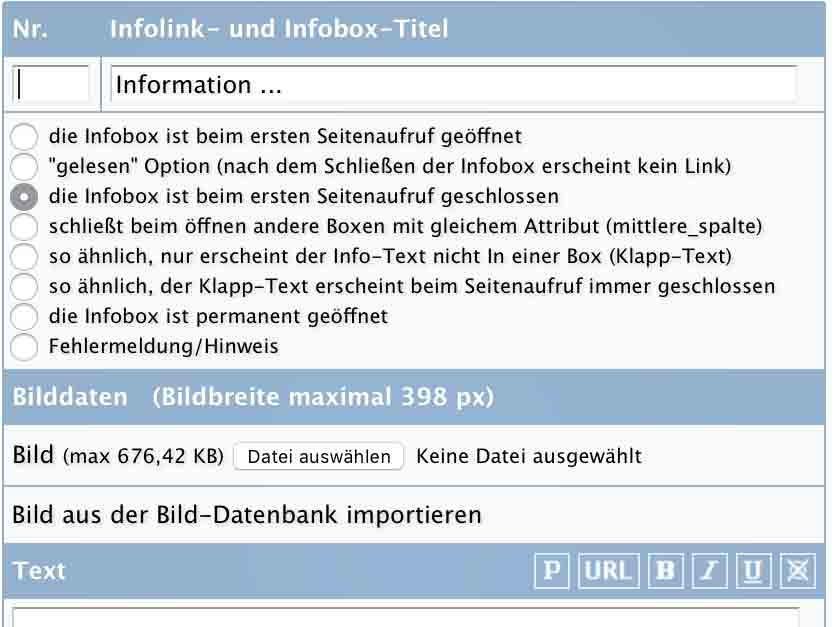
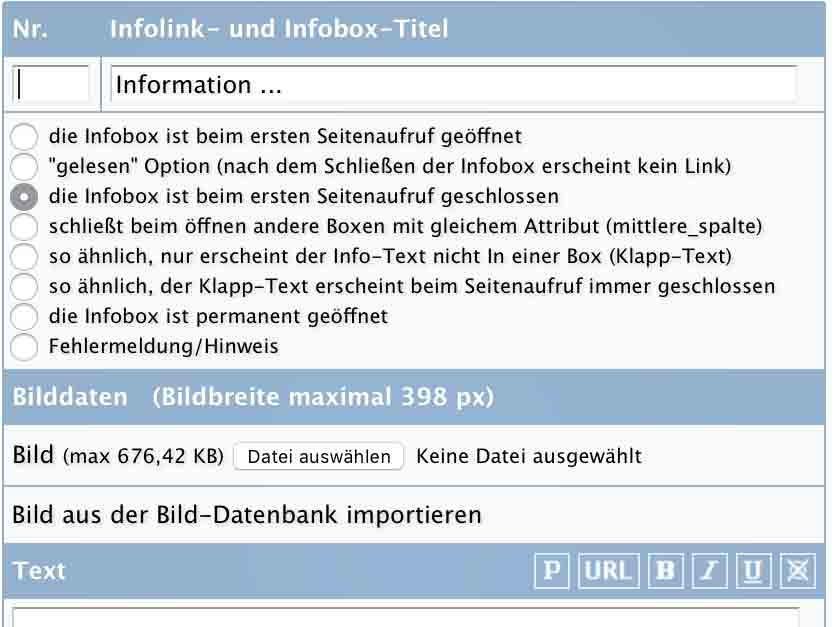
Grundgedanke ist die um Bild und Text erweiterte Darstellung eines Abschnitts, wobei die Ableitung siebener Spielarten zur Wahl stehen.
Voreingestellt ist die in der folgenden Aufzählung unter Punkt drei beschriebene Funktion; ausgegeben wird also zunächst nur der Link "Information…" Ein Klick darauf öffnet eine Box, die sich über einen Close-Button wieder schließen lässt.
die Infobox ist beim ersten Seitenaufruf geöffnet
"gelesen" Option (nach dem Schließen der Infobox erscheint kein Link)
die Infobox ist beim ersten Seitenaufruf geschlossen
schließt beim Öffnen andere Boxen mit gleichem Attribut (hier mittlere Spalte)
so ähnlich, nur erscheint der Info-Text nicht In einer Box (Klapp-Text)
so ähnlich, der Klapp-Text erscheint beim Seitenaufruf immer geschlossen
die Infobox ist permanent geöffnet
Script und Script-Source

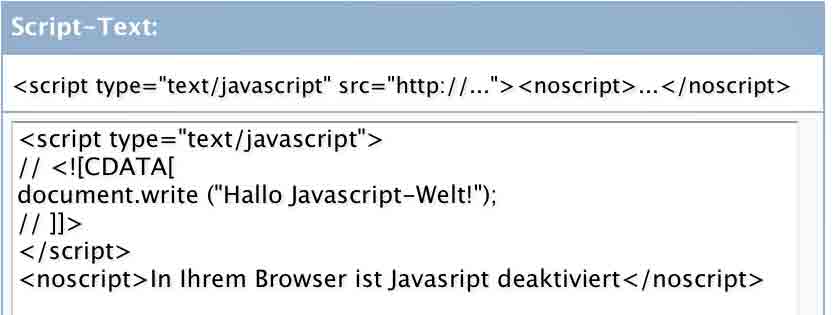
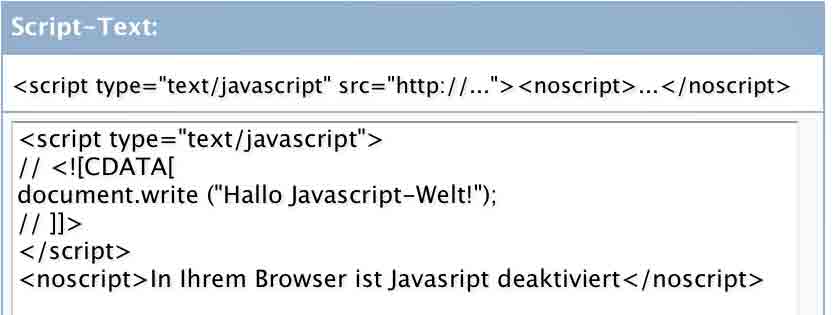
Der Editor bietet ein großes Textfeld an, in dem ausschließlich zwei Tags akzeptiert werden, script und noscript; Text außerhalb dieser Auszeichnungen gilt als ungültig und wird entfernt. Über dem Textfeld wird in Kurzform über die Schreibweise hingewiesen, dabei erscheint das Attribut src (Source) im Script-Tag; zu dieser Verwendung gibt es noch ein spezielles Abschnittsformat, das unter Umständen besser geeignet ist.
Wird src verwendet, bleibt der Inhalt des Script-Tags leer, kommt auf jeden Fall nicht zur Anwendung. In diesem einfachen Beispiel soll nur "Hallo Javascript-Welt!" als Text ausgegeben werden, dazu wird nur das type-Attribut benötigt. Also: <script type="text/javascript">document.write("Hallo Javascript-Welt!");</script>
Die beiden Kommentarzeilen innerhalb des Script-Tags werden automatisch eingefügt. Der Sinn dieser Zeilen ist, zu verhindern, dass Zeichen wie < und > in der Rechenfunktion kleiner/größer als HTML-Code gewertet werden und sich ungewollt in den Seitentext mischen.

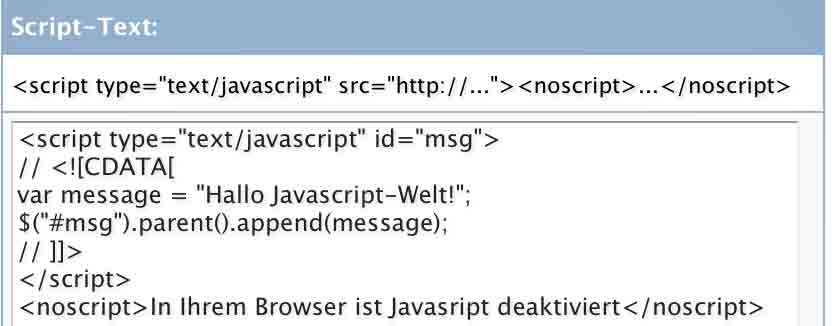
Wer den Quelltext einer vom CMS ausgegebenen Seite inspiziert hat und etwas in Javascript bewandert ist, wird festgestellt haben, dass die JQuery-Biliothek geladen wird. Mit deren Hilfe lässt sich dieses simple Beispiel eleganterer formulieren, zumal die Javascript-Funktionen write und writeln störend in den Ladevorgang der Seite eingreifen können.
Ausgegeben wird in beiden Fällen:
Zwar wird der Script-Tag in einem Standard-Textabschnitt geduldet, wer ihn dort anwendet sollte aber bedenken, dass ein Zeilenumbruch in diesem Abschnittformat in der Ausgabe zu <br> wird. Innerhalb des Script-Tags ist das aber ein Fehler - die Script-Anweisung dürfte also nur in einer einzigen Zeile formuliert werden.
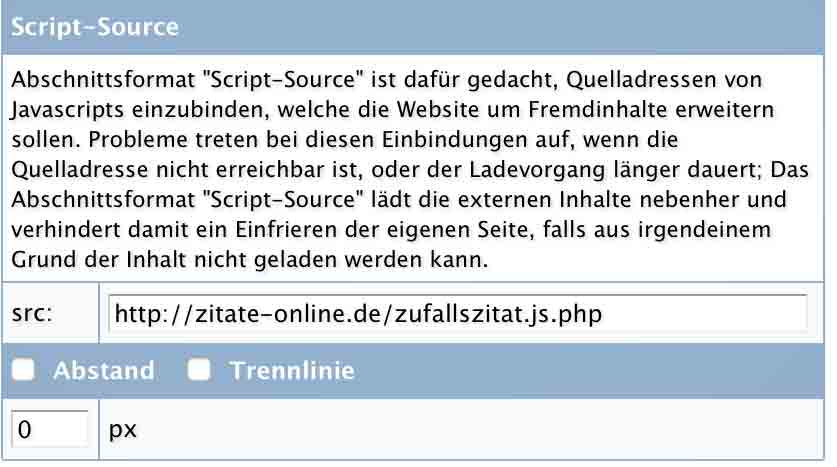
Wenn sie eine externe Script-Quelle über src einbinden ist das in der Regel kein Problem, schlimmstenfalls legen sie aber ihre Seite komplett lahm. Nehmen wir an, sie binden einen Besucherzähler in der linken Spalte der Startseite ein und definieren in keiner anderen Rubrik eine linke Spalte, erscheint der Zähler auf jeder Seite. Auf das externe Script haben sie keinen Einfluss und auch nicht auf den Server, von dem es geladen wird. Ist der Server aus unerfindlichem Grund nicht erreichbar wird der Ladevorgang an der Stelle unterbrochen, an welcher der Script-Abschnitt plaziert ist - in diesem Fall gleich zu Anfang der Seite; und das auf jeder Seite.

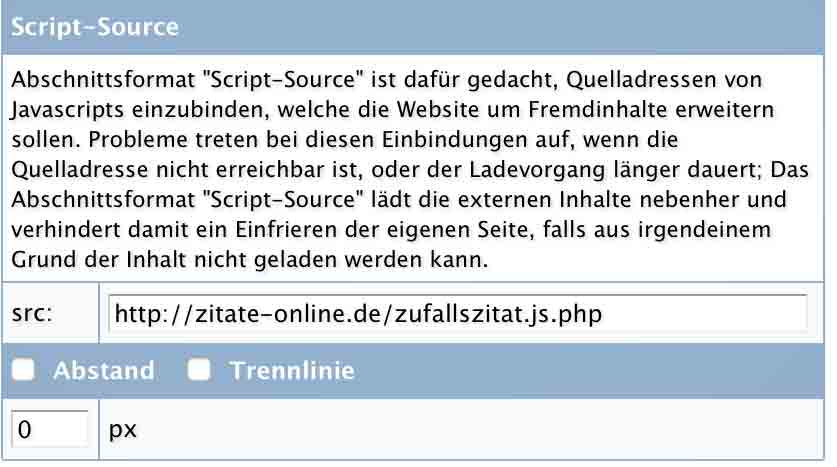
Rufen sie die Quelladresse in Ihrem Browser auf und sehen, dass der Sripttext über document.write oder document.writeln ausgegeben wird, eignet sich das Abschnittsformat Script-Source höchstwahrscheinlich besser.
Hier geben sie die Quelladresse ein; der Browser versucht sie nebenher zu laden, ohne den gesamten Ladevorgang zu beeinflussen.
Sollte das zu ladende Script noch einen zweiten Teil erfordern, in dem Variablen definiert werden, können sie das eventuell durch einen vorangestellten Script-Abschnitt lösen.
iFrame
eine weitere Methode, externe Inhalte auf der Website zu präsentieren. Für die Einbindung von YouTube-Videos gibt es zwar schon ein Abschnittsformat, mit dem iFrame geht es auch, werfen wir mal einen Blick hinter die Kulissen.

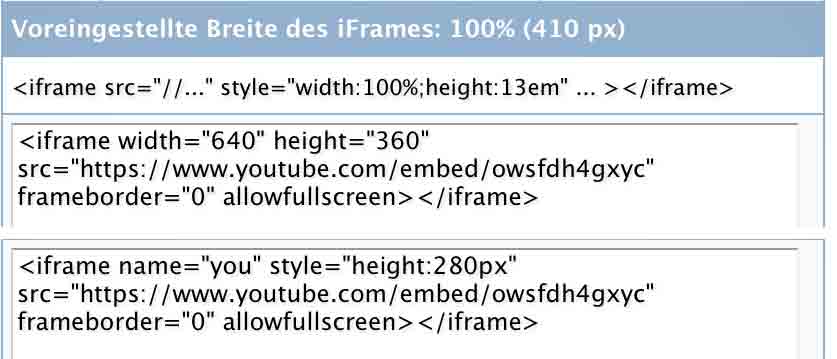
In der Regel lässt sich der iFrame-Einbettungs-Code aus einem YouTube-Video kopieren; so sieht es aus, wenn ich ihn in das Textfenster des iFrame-Abschnitts einsetze.
Im Editorfenster wird die maximale Breite eine iFrames in der mittleren Spalte mit 410 Pixeln angegeben, 610 ist also zu breit, wird aber ohnehin ignoriert, da die Breite von 100% in den Stilvorlagen das Attribut width überschreibt. Um das Video proportional einzupassen, müssen wir also nur die Höhe entsprechend verringern.
Gehen wir auf Nummer sicher und nutzen dafür das Attribut style; damit ließen sich übrigens die in den Stilvorlagen festgelegten 100% manipulieren. Ich belasse es aber dabei und schreibe style="height:25.45em". Außerdem vergebe ich noch Attribut name="you", um gleich zu demonstrieren, wie der Inhalt des iFrames anzusprechen ist (id="you" ginge auch, wird aber von Browsern wie dem Firefox in gewünschter Funktion nicht akzeptiert) - zunächst aber ein Blick auf die Ausgabe:

Das Video erscheint in der mittleren Spalte - rechts ein Beispiel dafür, wie sich der Einbettungs-Code aus einem YouTube-Video kopieren lässt. Das Ergebnis nutze ich jetzt, um eine Playlist zu erzeugen. Wichtig ist dabei die Adresse des src-Attributes, die übernehme ich unverändert, d.h., fehlt /embed/ im URL, lässt sich die Adresse zwar direkt aufrufen, nicht aber in einem iFrame.
Damit ich wieder zurück zum ursprünglichen Video schalten kann, brauche ich die src-Adresse aus dem iFrame-Abschnitt für einen zweiten Link.

Neuer Abschnitt für die Playlist; und so sieht es aus, wenn ich einen passenden Verweis mit dem Linkgenerator erstelle - Target: you muss Teil der Adresse sein.

Den Effekt, ein YouTube-Video nach Klick auf den Link automatisch zu starten, erreicht man durch die Erweiterung des URLs um ?autoplay=1.
Wichtig, und gut an diesem Beispiel zu sehen, ist die Verwendung von "name" im HTML-Code. Es darf nur ein "name" innerhalb einer Auszeichnung vergeben werden, und der vergebene "name" darf nicht mehrmals auf der selben Seite erscheinen. Gäbe es im Beispiel mehrere Textauszeichnungen mit dem Namen "you", wäre ein Klick nicht eindeutig zielführend. Selbiges gilt für das Attribut "id".
Auch bei richtigem Einsatz von name und id, ein Fehler wird vom HTML-Validator angemerkt werden: allowfullscreen ist ungültiges HTML. Damit muss man leben, wenn der Fullscreen-Button bei eingebundenen Videos funktionieren soll - es sei denn, man verwendet einen Script-Abschnitt und lässt den iFrame über Javascript ausgeben, um ihn vor dem HTML-Validator zu verstecken…
Natürlich ist die Einbindung eines YouTube-Videos nur eine Variante des iFrames, und es gibt noch viele andere Spielarten der Verwendung; interessant wäre z.B., die Eigenschaft des iFrames zu nutzen, Bildadressen direkt einbinden zu können. Ersetzt man die YouTube-URLs, ließe sich die Playlist auch auf eine Reihe von Bildern anwenden. Das passte sogar besser zum Namen der Rubrik, der Grund zur Namenswahl ist aber ein anderer und wird bei der Beschreibung von Modulen erklärt; und weil Wissenswertes zu Modulen erst später in eigenem Kapitel zu erfahren ist, überspringe ich das Abschnittformat "Sidebar-Kalender". Nur soviel dazu, nicht alle Abschnittsformate der mittleren Spalte stimmen mit denen der rechten und linken überein; "Sidebar-Kalender", sagt schon der Name, taucht in der mittleren Spalte nicht auf und hat obendrein nur Sinn, wenn das Modul "Kalender" an irgendeiner Stelle der Website eingesetzt wird.
Zwei weitere, von installierten Modulen unabhängige, Abschnittsformate sollen noch vorgestellt werden, sie gelten nur für die mittlere Spalte, weil sie in der Regel als Hauptinhalts-Container breiter als die Sidebars ist.
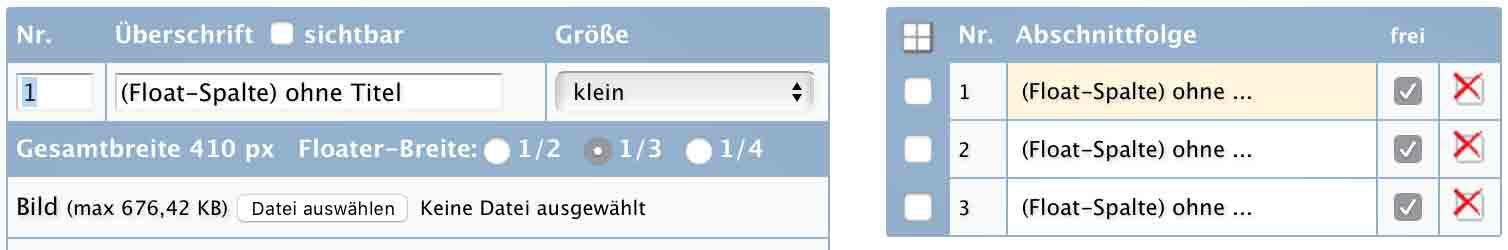
Float-Spalte
Mehrere Blöcke nebeneinander in der mittleren Spalte darstellen, lässt sich mit diesem Abschnittsformat auch ohne Tabelle verwirklichen. Ausgehend von der Gesamtbreite werden Abschnittsbreiten in Halb-, Drittel- oder Viertelformat angelegt und so kombiniert, dass die aufeinanderfolgenden Teilwerte der Abschnitte ein Ganzes ergeben. Ansonsten Text/Bild-Inhalt wie vom Standard-Abschnittsformat gewohnt nur ohne Tabellen. Beispiel: 3 x 1/3.
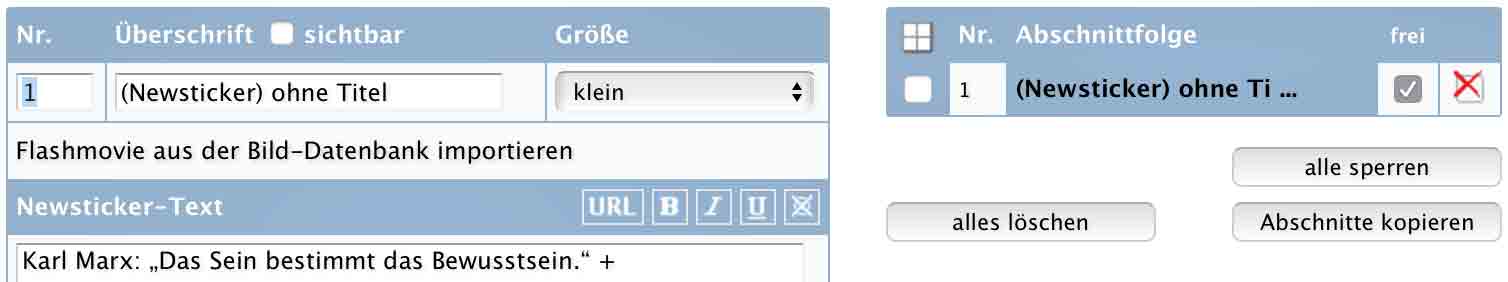
Newsticker
In der einfachen Anwendung ein Lauftext; HTML wird akzeptiert, aber in eingeschränkter Form.

In der Abbildung ist ein Button zu sehen, über den eine Flash-Datei aus der Bild-Datenbank anstelle des Textes eingebunden werden kann. Diese Funktion ist nicht mehr zeitgemäß, weil das Flash-Format von mobilen Apple-Endgräten aus Sicherheitsgründen verbannt ist. Wegen dieser Entwicklung lässt sich das CMS auch so konfigurieren, dass in der Bild-Datenbank "Flash-Filme" nicht mehr als vordefiniertes Bildthema enthalten ist. Ist das der Fall, gibt es beim Newsticker den entsprechenden Button nicht mehr.