Navigation und Seitenübersicht
Navigare necesse est. Vivere non est necesse


Ausgehend vom ersten Blick auf die Administrationoberfläche, kommen wir gleich zur grundlegenden Frage: “Wie bewege ich mich am geschicktesten und am schnellsten?”.
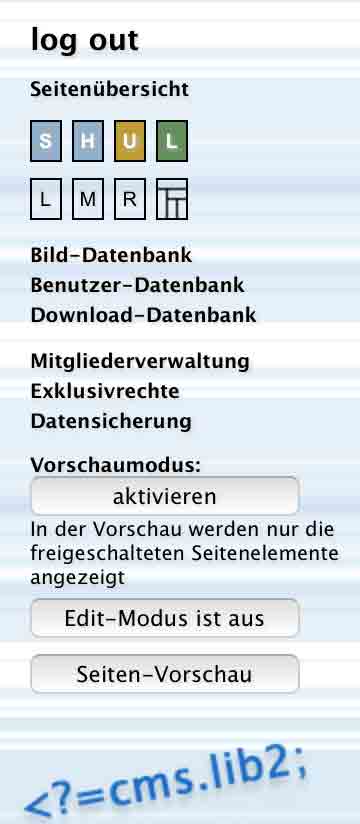
Die Naviagtionleiste, linkerhand, ist in der Administration immer präsent, und, als fixes Bestandteil der Administrationsoberfläche, bleibt sie bei allen weiteren Schritten erhalten.
“log out” an erster Stelle, dürfte klar sein - gewissermaßen das Ende zu Anfang - dazu gibt es keine Alternative; es sei denn Sie beenden einfach Ihren Browser. Im Multi-User-System sollten sie sich aber angewöhnen, die Session formgerecht mit “log out” zu beenden, denn Sie geben damit anderen Benutzern Inhalte zu Bearbeitung frei, worauf sie, im ungünstigsten Fall, bis zu einer halben Stunde lang warten müssen.
Über den Link “Seitenübersicht” gelangen Sie immer auf die Eingangsseite der Administration zurück. Mit einem Tastaturkürzel gibt es einen schnellen Weg, dazu lasse ich an dieser Stelle den rätselhaften Begriff: “Accesskey: u” fallen - die Gewohnheit wird zeigen, ob dieser Weg zur Seitenübersicht für Sie in Frage kommt.
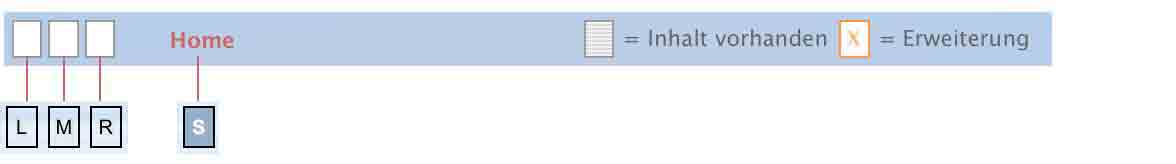
Darunter sind vier farbig hinterlegte Symbole abgebildet:
S = Startseitenmenü-Editor
H = Hauptmenü-Editor
U = Untermenü-Editor
L = Linkmenü-Editor
Die Naviagtionleiste, linkerhand, ist in der Administration immer präsent, und, als fixes Bestandteil der Administrationsoberfläche, bleibt sie bei allen weiteren Schritten erhalten.
“log out” an erster Stelle, dürfte klar sein - gewissermaßen das Ende zu Anfang - dazu gibt es keine Alternative; es sei denn Sie beenden einfach Ihren Browser. Im Multi-User-System sollten sie sich aber angewöhnen, die Session formgerecht mit “log out” zu beenden, denn Sie geben damit anderen Benutzern Inhalte zu Bearbeitung frei, worauf sie, im ungünstigsten Fall, bis zu einer halben Stunde lang warten müssen.
Über den Link “Seitenübersicht” gelangen Sie immer auf die Eingangsseite der Administration zurück. Mit einem Tastaturkürzel gibt es einen schnellen Weg, dazu lasse ich an dieser Stelle den rätselhaften Begriff: “Accesskey: u” fallen - die Gewohnheit wird zeigen, ob dieser Weg zur Seitenübersicht für Sie in Frage kommt.
Darunter sind vier farbig hinterlegte Symbole abgebildet:
S = Startseitenmenü-Editor
H = Hauptmenü-Editor
U = Untermenü-Editor
L = Linkmenü-Editor
Diese Symbolen folgen einem Farbschema, das auch auf die Menü- und Spaltentext-Editoren angewendet wird, um deutlich zu machen, auf welcher Ebene der Menüstruktur Sie sich befinden.
Wie schon erwähnt, werden Sie feststellen, dass sich viele der Editoren im Aufbau ähneln, aber alles gleich Plattenbau? Muss nicht sein. Ein paar sinnvoll angebrachte Farbspritzer bei gleichbleibender Form sind auch in diesem Sinne als Orientierungshilfe gedacht. Zweimal blau, denn die Startseite wird im Hauptmenü platziert. hat aber einen eigenen Editor (weshalb, wird noch erklärt).
Drei weitere Symbole darunter:
L = zum Texteditor: Linke Spalte
M = zum Texteditor: Mittlere Spalte
R = zum Texteditor: Rechte Spalte
“Wie sähe das Ganze eigentlich in einem Zwei-Spalten-Layout aus?”. Wenn z.B. die Breite der rechten Spalte in der Konfiguration auf 0 gesetzt wird, gibt es sie nicht mehr, und dann wird auch R in der Navigationsleiste verschwinden. Ähnliches gilt für das vierte Symbol in dieser Reihe. Man kann diesen Link abstellen; ansonsten führt er zu einem Editor, mit dem sich Titelbilder auf der Seite einbauen lassen. Beschränken wir uns aber zunächst auf die sieben genannten Symbole, um zu sehen, wie sie sich in der Seitenübersicht widerspiegeln.
Wie schon erwähnt, werden Sie feststellen, dass sich viele der Editoren im Aufbau ähneln, aber alles gleich Plattenbau? Muss nicht sein. Ein paar sinnvoll angebrachte Farbspritzer bei gleichbleibender Form sind auch in diesem Sinne als Orientierungshilfe gedacht. Zweimal blau, denn die Startseite wird im Hauptmenü platziert. hat aber einen eigenen Editor (weshalb, wird noch erklärt).
Drei weitere Symbole darunter:
L = zum Texteditor: Linke Spalte
M = zum Texteditor: Mittlere Spalte
R = zum Texteditor: Rechte Spalte
“Wie sähe das Ganze eigentlich in einem Zwei-Spalten-Layout aus?”. Wenn z.B. die Breite der rechten Spalte in der Konfiguration auf 0 gesetzt wird, gibt es sie nicht mehr, und dann wird auch R in der Navigationsleiste verschwinden. Ähnliches gilt für das vierte Symbol in dieser Reihe. Man kann diesen Link abstellen; ansonsten führt er zu einem Editor, mit dem sich Titelbilder auf der Seite einbauen lassen. Beschränken wir uns aber zunächst auf die sieben genannten Symbole, um zu sehen, wie sie sich in der Seitenübersicht widerspiegeln.
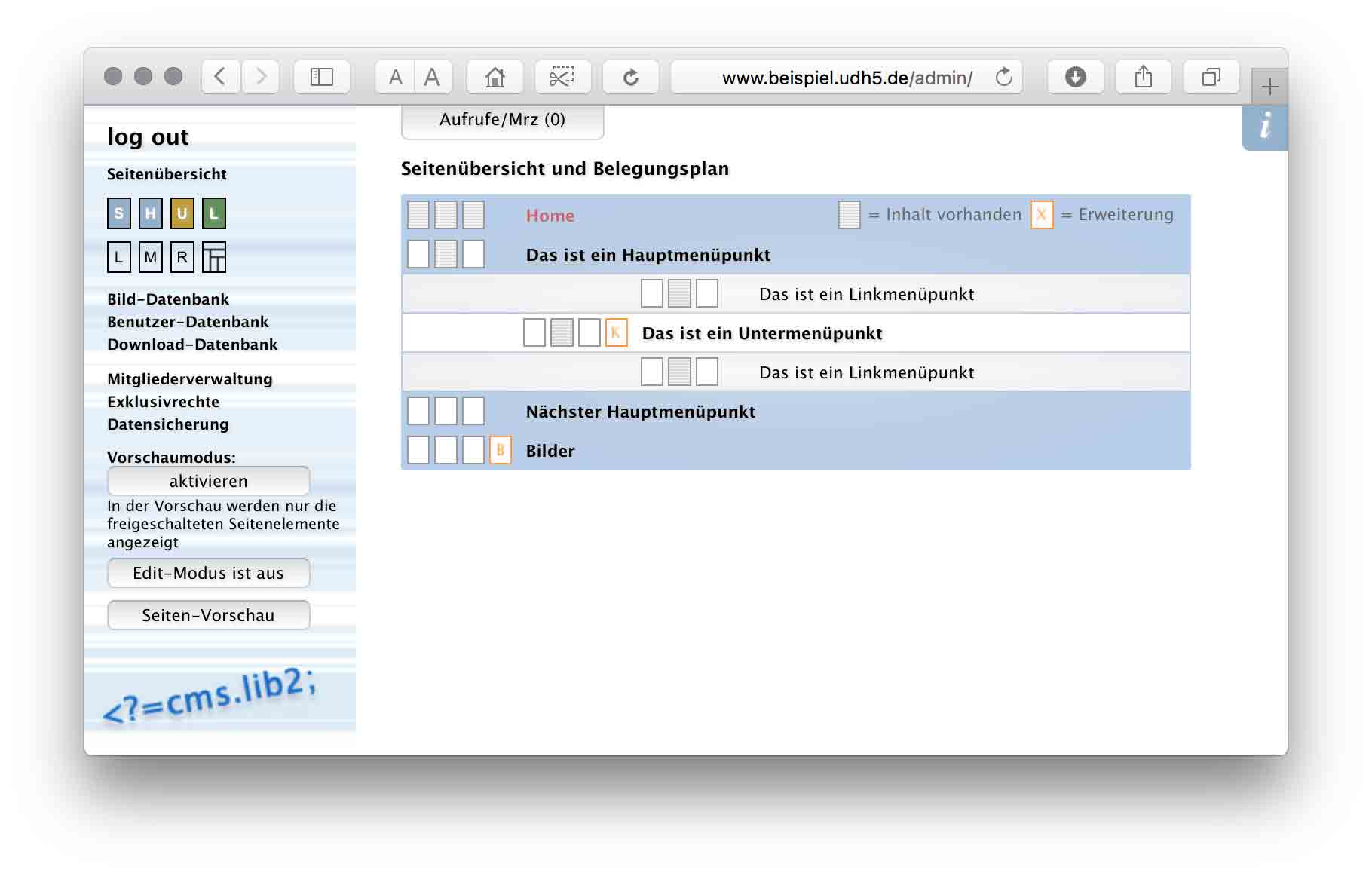
Seitenübersicht und Belegungsplan

Die erste Zeile ist für die Startseite reserviert und immer vorhanden. Die drei weißen Felder zeigen, dass in den drei Spalten der Startseite noch kein Textinhalt gespeichert ist - das ist unter anderem mit Belegungsplan gemeint - im Vergleich, stellt Ihnen das Legendensymbol rechts das Aussehen einer Spalte mit Inhalt dar.
“Home” ist der Name und gleichzeitig der Link zum Menü-Editor der Startseite. Die rote Farbe beschreibt in der Seitenübersicht immer den aktuellen Standort - bei einer Neuinstallation gibt es keine Alternaive zu Home.
“Home” ist der Name und gleichzeitig der Link zum Menü-Editor der Startseite. Die rote Farbe beschreibt in der Seitenübersicht immer den aktuellen Standort - bei einer Neuinstallation gibt es keine Alternaive zu Home.

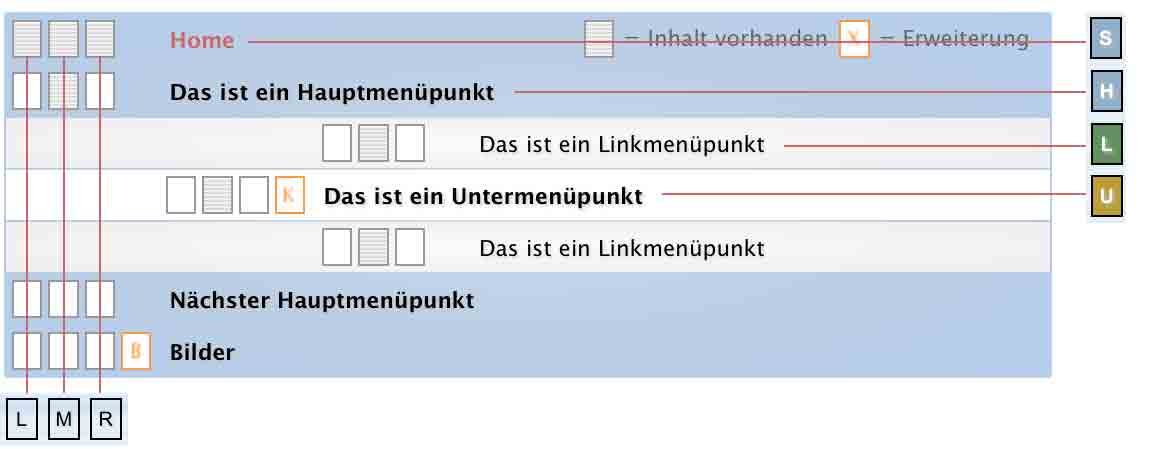
Hier sieht man die Navigationsleistensymbole mit den Symbolen und Links der Seitenübersicht ins Verhältnis gesetzt.
Um ein kompletteres Bild der Zusammenhänge zu gewinnen, benützen wir die angelegte Beispielsstruktur: zwei Hauptmenüpunkte (Rubriken), ein Untermenüpunkt (Subrubrik) und zwei Linkmenüpunkte (Linkrubriken) - in der Regel werden ähnliche Beispiele als Orientierungshilfe vorinstalliert, um Ihnen die Möglichkeit der Rückverfolgung zu geben.
Um ein kompletteres Bild der Zusammenhänge zu gewinnen, benützen wir die angelegte Beispielsstruktur: zwei Hauptmenüpunkte (Rubriken), ein Untermenüpunkt (Subrubrik) und zwei Linkmenüpunkte (Linkrubriken) - in der Regel werden ähnliche Beispiele als Orientierungshilfe vorinstalliert, um Ihnen die Möglichkeit der Rückverfolgung zu geben.

Die Bezeichnung “Hauptmenü” ist Ihnen bestimmt sofort ins Auge gefallen, und hatte den leckeren Beigeschmack der warmen Hauptspeise in einem Restaurant. Gemeint ist natürlich die nüchterne Wikipedia-Variante, nach der Hauptmenü als Bezeichnung für das erste bzw. wichtigste Menü in einem Computerprogramm gilt.
Um diesen Begriff nicht überzustrapazieren und fortgesetzt Hungergefühle zu wecken, wird oft synonym von “Rubrik” die Rede sein. In der Ausgabe erscheint ein Menü als Navigationshilfe, dagegen steht in der Administration die Zuordnung der Inhalte zu diesem Menüpunkt im Vordergrund. Kurz gesagt, in den Menüeditoren wird der Name - bzw. der Verweis-Name - festgelegt, in den Spalteneditoren die Inhalte zu diesem Verweis.
Wie zu sehen ist, lassen sich Linkrubriken an zwei Positionen in die Hierachie der Menüstruktur einfügen - direkt unterhalb einer Rubrik sowie unterhalb einer Subrubrik. Die Startseite entspricht nicht nur farblich der Darstellung von Rubriken, eine Unterstruktur wie in der ausgewählten Rubrik “das ist ein Hauptmenüpunkt” ist auch dort möglich.
Der Name “Linkrubrik” oder auch “Linkmenü” ist vielleicht etwas gewöhnungsbedürftig und nicht so gängig wie “Subrubrik” oder “Untermenü” - nur soll diese Inhaltspositionierung den nächst assoziierten Namen “Sub-Sub-Rubrik” vergessen lassen, weil die Position innerhalb der Menüstuktur nicht eindeutig festgelegt ist. Mit anderen Worten: durch Linkrubriken lässt sich die starre Menü-Hierarchie etwas auflockern, hauptsächlich in Zusammenhang mit dem Modul “Standard+”, das noch am Ende der Dokumentation als Ausblick auf “Systemerweiterung jenseits der Grundausstattung” vorgestellt wird; Stichwort: Pseudomenü.
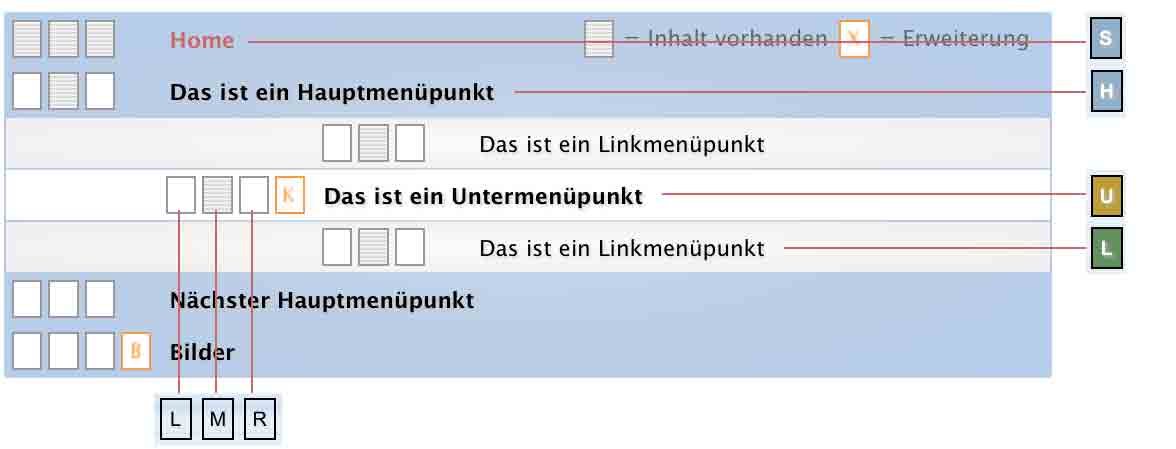
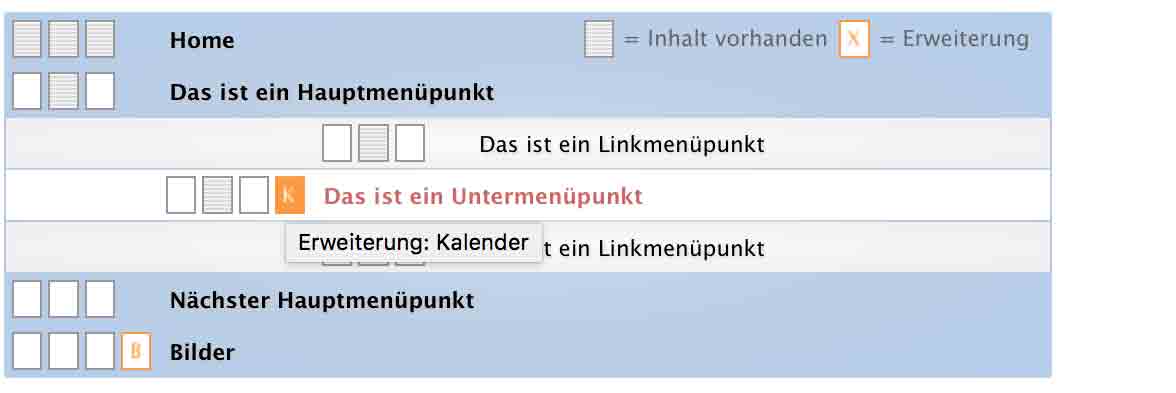
Die eingeblendeten Navigationsleistensymbole zeigen die neuen Zielpunkte nach Änderung des Standortes an. Ein Klick auf S führt immer zum Menüeditor der Startseite und ein Klick auf H immer zum Hauptmenü-Editor. Die Ziele von U und L sind immer der dem Standort nächstgelegene Unter- bzw. Linkmenü-Editor. Wenn also “das ist ein Untermenüpunkt” Standort ist, ergibt sich folgendes Bild:
Um diesen Begriff nicht überzustrapazieren und fortgesetzt Hungergefühle zu wecken, wird oft synonym von “Rubrik” die Rede sein. In der Ausgabe erscheint ein Menü als Navigationshilfe, dagegen steht in der Administration die Zuordnung der Inhalte zu diesem Menüpunkt im Vordergrund. Kurz gesagt, in den Menüeditoren wird der Name - bzw. der Verweis-Name - festgelegt, in den Spalteneditoren die Inhalte zu diesem Verweis.
Wie zu sehen ist, lassen sich Linkrubriken an zwei Positionen in die Hierachie der Menüstruktur einfügen - direkt unterhalb einer Rubrik sowie unterhalb einer Subrubrik. Die Startseite entspricht nicht nur farblich der Darstellung von Rubriken, eine Unterstruktur wie in der ausgewählten Rubrik “das ist ein Hauptmenüpunkt” ist auch dort möglich.
Der Name “Linkrubrik” oder auch “Linkmenü” ist vielleicht etwas gewöhnungsbedürftig und nicht so gängig wie “Subrubrik” oder “Untermenü” - nur soll diese Inhaltspositionierung den nächst assoziierten Namen “Sub-Sub-Rubrik” vergessen lassen, weil die Position innerhalb der Menüstuktur nicht eindeutig festgelegt ist. Mit anderen Worten: durch Linkrubriken lässt sich die starre Menü-Hierarchie etwas auflockern, hauptsächlich in Zusammenhang mit dem Modul “Standard+”, das noch am Ende der Dokumentation als Ausblick auf “Systemerweiterung jenseits der Grundausstattung” vorgestellt wird; Stichwort: Pseudomenü.
Die eingeblendeten Navigationsleistensymbole zeigen die neuen Zielpunkte nach Änderung des Standortes an. Ein Klick auf S führt immer zum Menüeditor der Startseite und ein Klick auf H immer zum Hauptmenü-Editor. Die Ziele von U und L sind immer der dem Standort nächstgelegene Unter- bzw. Linkmenü-Editor. Wenn also “das ist ein Untermenüpunkt” Standort ist, ergibt sich folgendes Bild:

Verweise und Symbole der Navigationsleiste und der Seitenübersicht sind mit Tooltips versehen. So erfahren Sie auch in diesem Beispiel, was es mit dem orangefarbenen K auf sich hat, wenn Sie den Mauszeiger darüber bewegen - eventuell müssen Sie etwas warten, bis der Tooltip erscheint - die Verzögerungsdauer lässt sich gegebenenfalls in den Browser-Einstellungen ändern.

Die Subrubrik ist also mit einem Kalender-Modul ausgestattet. Und auch dieses Symbol ist ein Link zu einem speziellen Editor, mit dem sich Kalendertermine bearbeiten lassen.
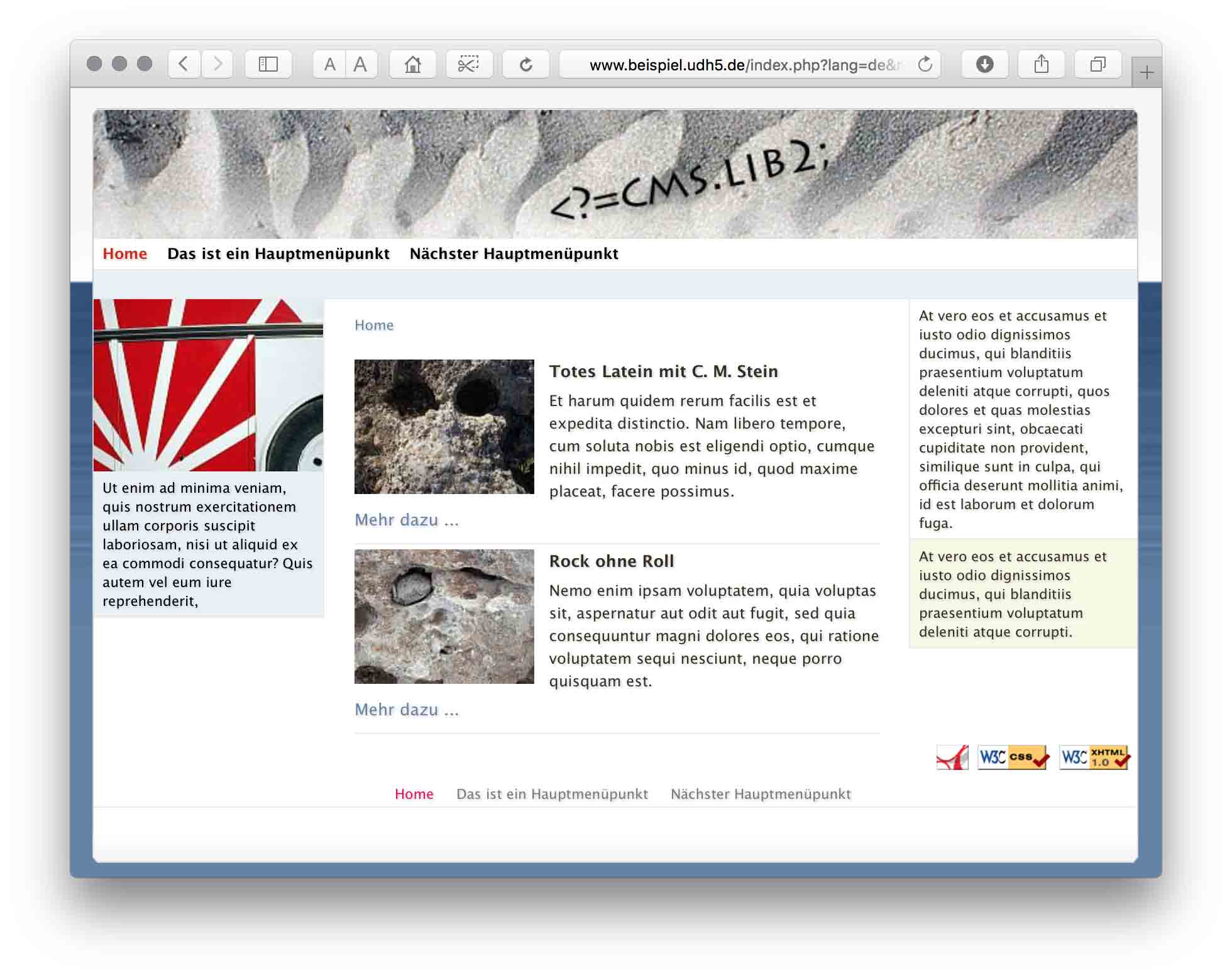
Bevor wir uns nun den Menüeditoren zuwenden, ein kurzer Blick auf die, in der Beispielsstuktur vorgegebene, Mini-Website, wie sie sich dem Internet-Besucher präsentieren könnte. Also: Klick auf den Button “Seiten-Vorschau” in der Navigationleiste, oder - weiterhin geheimnisvoll - ”Accesskey: v” auf der Tastatur.
Bevor wir uns nun den Menüeditoren zuwenden, ein kurzer Blick auf die, in der Beispielsstuktur vorgegebene, Mini-Website, wie sie sich dem Internet-Besucher präsentieren könnte. Also: Klick auf den Button “Seiten-Vorschau” in der Navigationleiste, oder - weiterhin geheimnisvoll - ”Accesskey: v” auf der Tastatur.