Spaltentexteditoren
Texteingabe
Nach Vorstellung der Menü-Editoren, kann ich zusammenfassend die Aufteilung in Eingabeformular und Auflistung der Abschnitte das allgemeingültige Schema nennen, nach dem die Editoren für die Bearbeitung von Inhalten gestaltet sind.
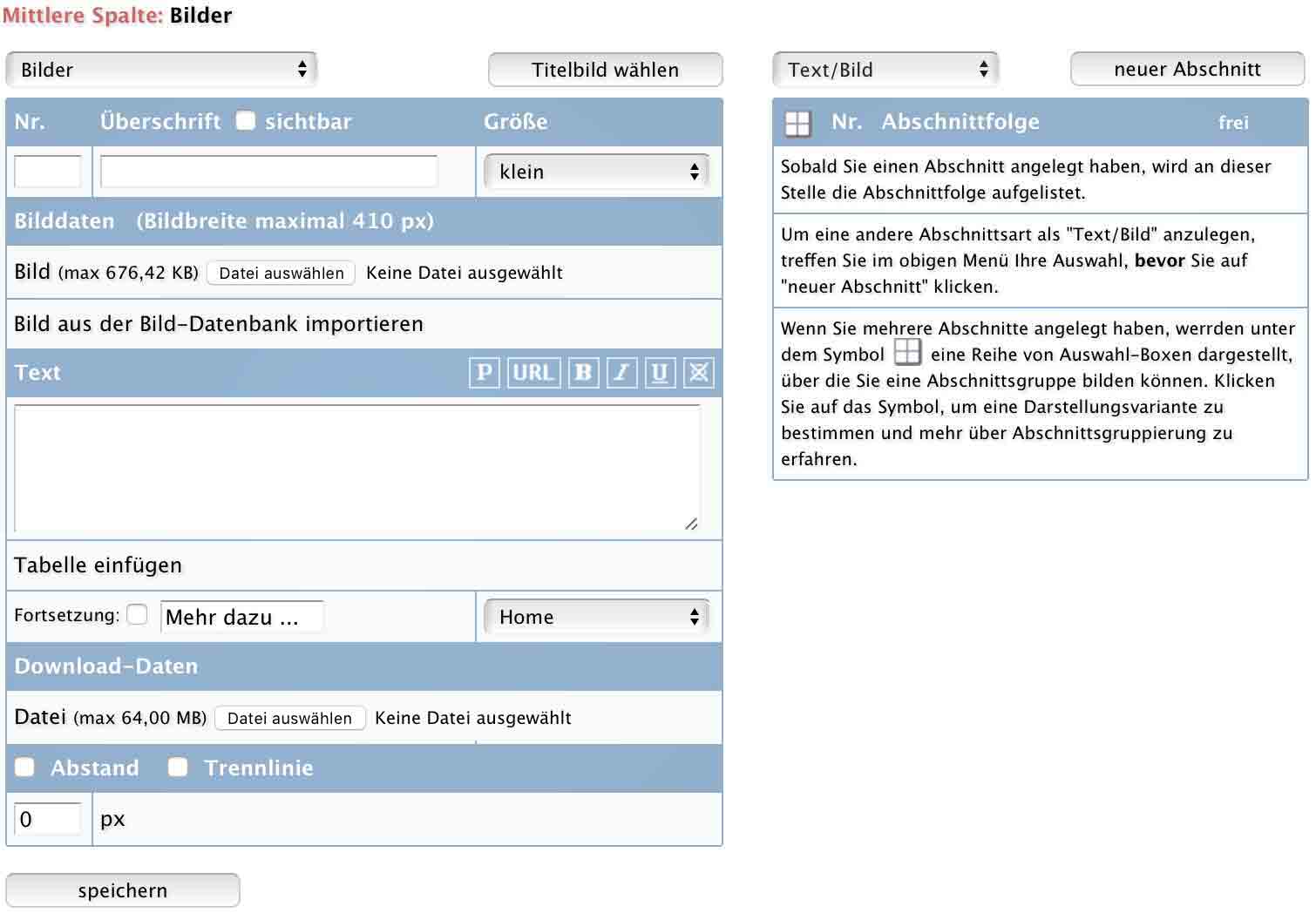
Ohne vorhandenen Inhalt und ohne Einstellungen zu treffen, erscheint der Editor in dieser Form:
Ohne vorhandenen Inhalt und ohne Einstellungen zu treffen, erscheint der Editor in dieser Form:

Blau zeigt an, dass der Inhalt eines Hauptmenüpunktes oder der Startseite bearbeitet wird. Mittlere Spalte sagt die Info-Headline; auch daran zu sehen, dass neben dem Überschriftsfeld die Größe der Überschrift zu wählen ist - in den Spalten rechts und links ist an dieser Stelle auch ein Auswahlwahlmenü, hier allerdings nicht mit Überschriftgrößen sondern mit Festlegungen zum Hintergrund der Spalte.
Das erste Eingabefeld, die Positionsnummer, kann man in diesem Fall übergehen, und auch dann, wenn der Abschnitt an eine bestehende Folge angehängt werden soll. Null oder ein Nichtzahlwert bedeutet: Schlussposition.
Wer einfach mal von hawaiisch bis hawaiianisch der Welt guten Tag sagen will, gibt im mit Text überschriebenen Feld seine Botschaft ein und speichert.
Das erste Eingabefeld, die Positionsnummer, kann man in diesem Fall übergehen, und auch dann, wenn der Abschnitt an eine bestehende Folge angehängt werden soll. Null oder ein Nichtzahlwert bedeutet: Schlussposition.
Wer einfach mal von hawaiisch bis hawaiianisch der Welt guten Tag sagen will, gibt im mit Text überschriebenen Feld seine Botschaft ein und speichert.

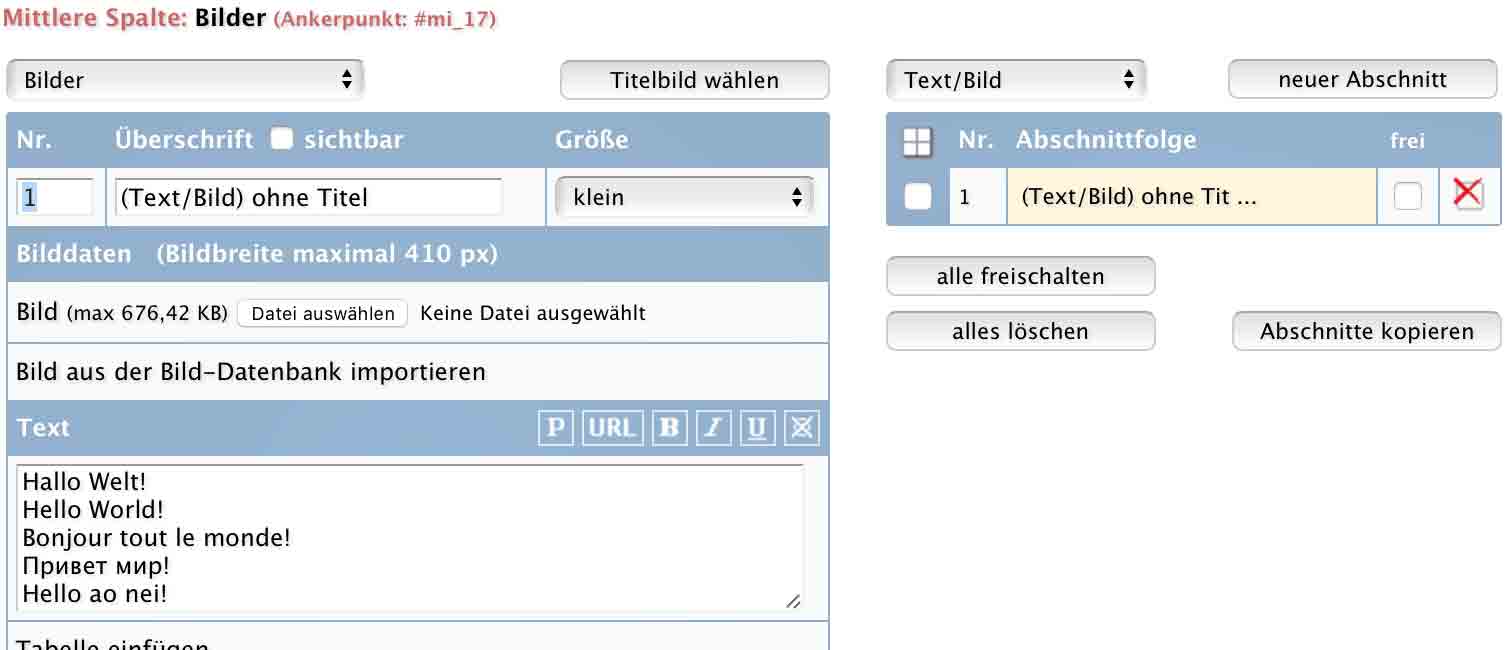
Zur Kontrolle klicke ich auf "Seiten-Vorschau" bzw. benutze Accesskey:v…

He! da stimmt was nicht, ich bekomme "Home" angezeigt. Ja, richtig, der automatisch als "(Text/Bild) ohne Titel" benannte Abschnitt ist nicht freigeschaltet - ändere ich.

Hat keinen Effekt, immer noch "Home". Wo hakts?

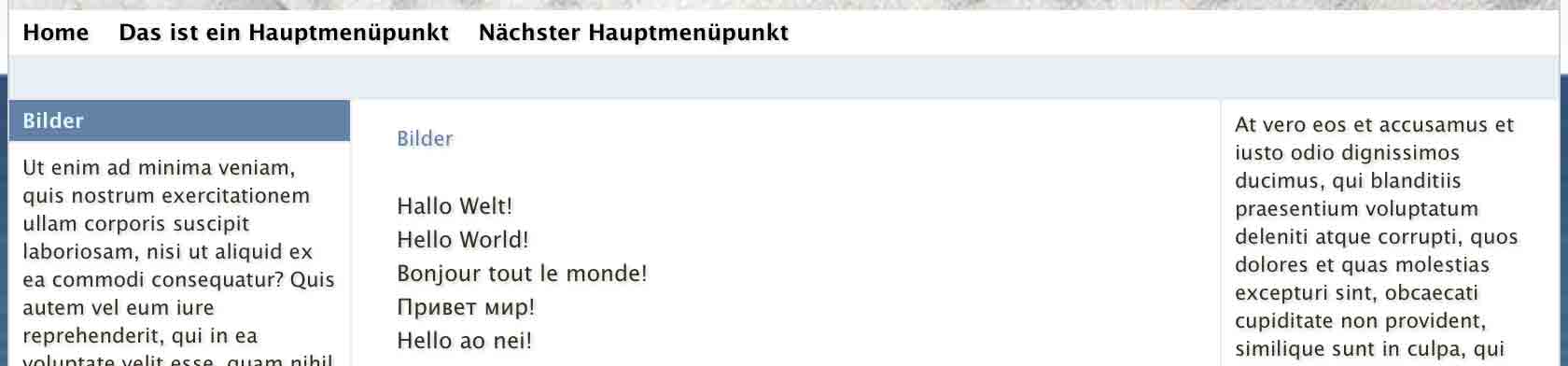
Wer den Inhalt unbedingt sehen will, ohne sich zunächst weitere Gedanken zu machen, aktiviert den Vorschaumodus in der Navigationsleiste, denn es handelt sich hier höchstwahrscheinlich um das Problem einer unterbrochenen Freischaltungskette, und wie die Statusanzeige unter dem Button sagt, auch nicht freigeschaltete Inhalte werden jetzt dargestellt.

Das wollte ich sehen. Was mir gleich auffällt, der blau hinterlegte Hauptmenülink war vorher nicht da; daran liegts also: im Hauptmenü-Editor ist der Punkt "Bilder" nicht freigeschaltet.
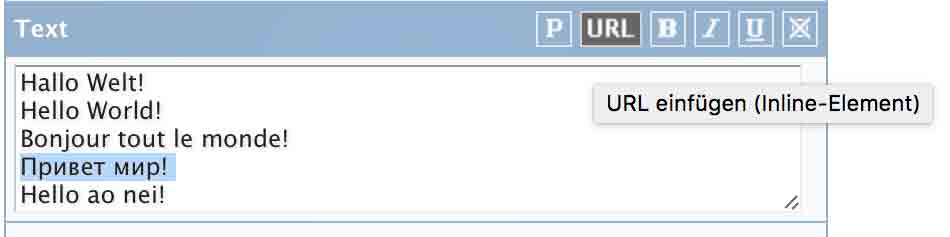
Привет мир! Stimmt das? Gute Gelegenheit, den Linkgenerator zu testen.
Привет мир! Stimmt das? Gute Gelegenheit, den Linkgenerator zu testen.
Link-Generator

Ich wähle die Zeile im Textfeld aus und klicke auf "URL"…

Die Auswahl wird mir als Link-Name angeboten, und ich muss nur noch den URL einsetzen.
https://translate.google.de/?hl =de&tab=wT#ru/de/Привет%20мир! liefert mir der Google-Translator, und diesen URL möchte ich mit "Привет мир!" verknüpfen. Nicht nur, um der Welt zu demonstrieren, dass ich auch ohne Russisch-Kenntnisse den richtigen Ausdruck getroffen habe (bzw. übernommen habe; manchmal liegt der Google-Translator arg daneben, aber "Hallo Welt!" muss er kennen), wichtiger ist es, zu zeigen, dass der Linkgenerator auch mit Sonderzeichen und anderen Sprachen zurechtkommt.
Ein Leerzeichen im URL ist eine schlechte Idee, spielt hier aber keine Rolle. Beim Einsetzen wird ein Plus daraus, die richtige Schreibweise innerhalb eines URLs. "rawurlencode" gibt es auch noch, dann wird das Leerzeichen in %20 statt + zu ebenso gültigem Ergebnis umgewandelt.
Die Browser sind mittlerweile etwas benutzerfreundlicher geworden und haben eine programminterne Lösung in der Akzeptanz von Leerzeichen gefunden. Bei einigen bleibt der in die Adresszeile eingegebene URL unverändert (der Firefox gehört dazu; ältere Version haben allerdings den URL beim Leerzeichen abgeschitten), bei anderen wird aber %20 daraus.
Ich wähle "Link in neuem Fenster öffnen", und in das Feld "Target" wird automatisch "_blank" eingetragen - Привет мир!
Hauptaufgabe des Linkgenerators ist, die interne Verlinkung zu vereinfachen. Dazu steht das Auswahlmenü mit einer Abbildung der Seitenstruktur zur Verfügung; bei Auswahl wird der gewünschte Link in das Formularfeld "URL" eingetragen. In diesem Fall sollte man auf das Offnen eines neuen Fensters verzichten.
Ach so! Hawaiisch oder hawaiianisch, wie heißt es richtig? Hello ao nei! - sehen sie selbst.
Die Browser sind mittlerweile etwas benutzerfreundlicher geworden und haben eine programminterne Lösung in der Akzeptanz von Leerzeichen gefunden. Bei einigen bleibt der in die Adresszeile eingegebene URL unverändert (der Firefox gehört dazu; ältere Version haben allerdings den URL beim Leerzeichen abgeschitten), bei anderen wird aber %20 daraus.
Ich wähle "Link in neuem Fenster öffnen", und in das Feld "Target" wird automatisch "_blank" eingetragen - Привет мир!
Hauptaufgabe des Linkgenerators ist, die interne Verlinkung zu vereinfachen. Dazu steht das Auswahlmenü mit einer Abbildung der Seitenstruktur zur Verfügung; bei Auswahl wird der gewünschte Link in das Formularfeld "URL" eingetragen. In diesem Fall sollte man auf das Offnen eines neuen Fensters verzichten.
Ach so! Hawaiisch oder hawaiianisch, wie heißt es richtig? Hello ao nei! - sehen sie selbst.
Mehr dazu
In gleicher Absicht, die interne Verlinkung zu vereinfachen, ist der Mehr-Dazu-Link unter dem Texteingabefeld gedacht. Das Ziel kann aus der im Auswahlmenü abgebildeten Seitenstruktur gewählt und benannt werden.Vorteil ist die Kontrolle; soll heißen, da der Link nicht festgeschrieben wird und bei jedem Seitenaufruf die Gültihkeit kontrolliert wird, kann es nicht zu falschen Verlinkungen kommmen.

Existiert die Zielseite nicht mehr oder ist sie nicht freigeschaltet, wird der Link nicht dargestellt.
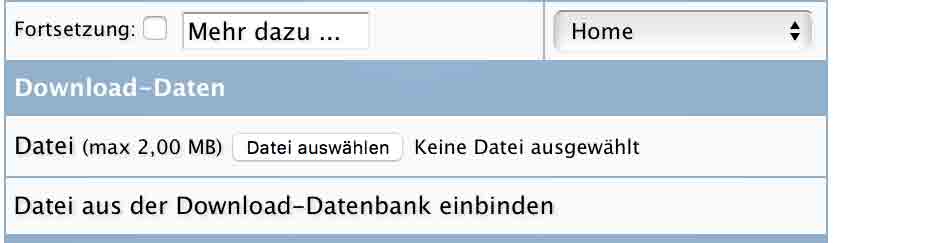
Download-Daten
Auch die "Download-Daten" haben diese Kontrollfunktion und sollen gewährleisten, dass die Ausgewälte Datei auch wirklich zum Download zur Verfügung steht. Wichtig bei dieser Funktion ist die Server-Einstellung ihres Providers, in der festgelegt ist, wie groß die Datei sein darf, die auf den Server geladen wird. Ist in der Download-Datenbank ein Thema angelegt, in dem Downloaddateien gespeichert sind, hat man über die Schaltfläche "Datei aus der Download-Datenbank einbinden" die Möglichkeit, eine gespeicherte Datei auszuwählen, von der eine Kopie gemacht wird und zum Heruntergeladen angeboten wird. D.h., sollte die Datei aus der Download-Datenbank gelöscht werden, ändert das nichts an der Gültigkeit des Download-Links.HTML
Die Textauszeichnungen Bold, Italic und Underline wurden schon beim Linkmenü-Editor angesprochen und sind in der Anwendung noch einfacher als der Link-Generator: Text auswählen und auf den entsprechenden Auszeichnungs-Button klicken.‚Möchte man mehrere Auszeichnungen anwenden, gilt die Regel: von innen nach außen z.B.:
<b>Bold</b> -> <b><i>Bold-Italic</i></b> -> <b><i><u>Bold-Italic-Underline</u></i></b> = Bold -> Bold-Italic -> Bold-Italic-Underline.
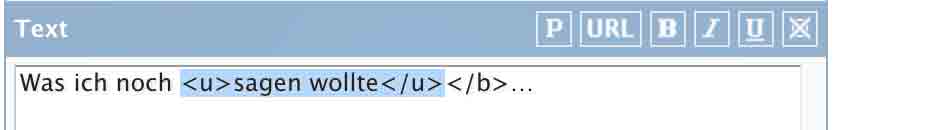
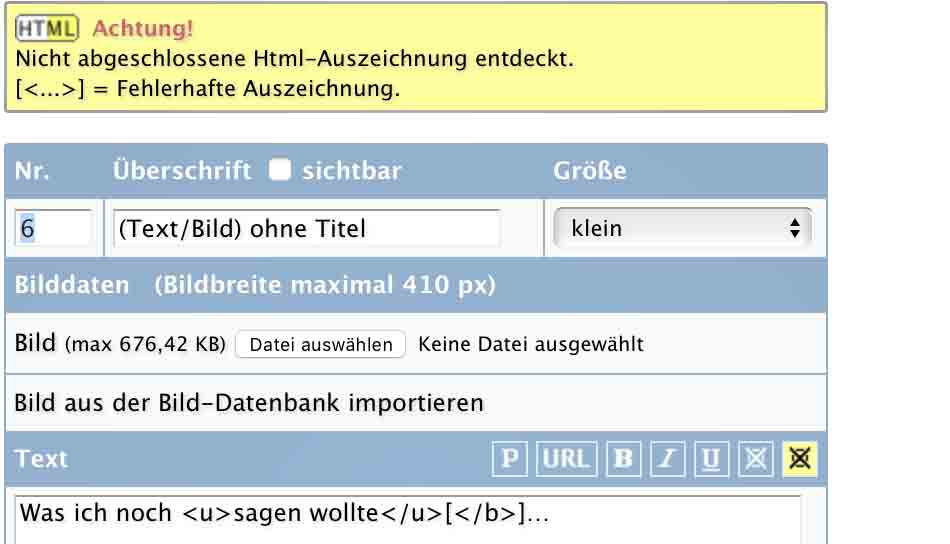
Eine Auszeichnung um bereits ausgezeichneten Text zu setzen, entfernt die eingeschlossenen Tags und kann zu Verschachtelungs-Fehlern oder Unvollständigkeiten führen; in diesem Fall erscheint nach dem Speichern ein Warnhinweis.

Eckige Klammern kommentieren das fehlerhafte Textelement. Um es zu entfernen, klicken sie einfach auf den gelbhinterlegten Lösch-Button in der Toolbar - mit dem Lösch-Button links daneben verschwinden alle in die Textauswahl eingeschlossenen Tags oder, wenn nichts ausgewählt, alle Auszeichnungen im Texteingabefeld.
Die Fehler sind zwar getilgt, aber nicht endgültig, denn falls sie jetzt den Texteditor verlassen, ohne die Änderung gespeichert zu haben, erscheint der letzt gesicherte Zustand.
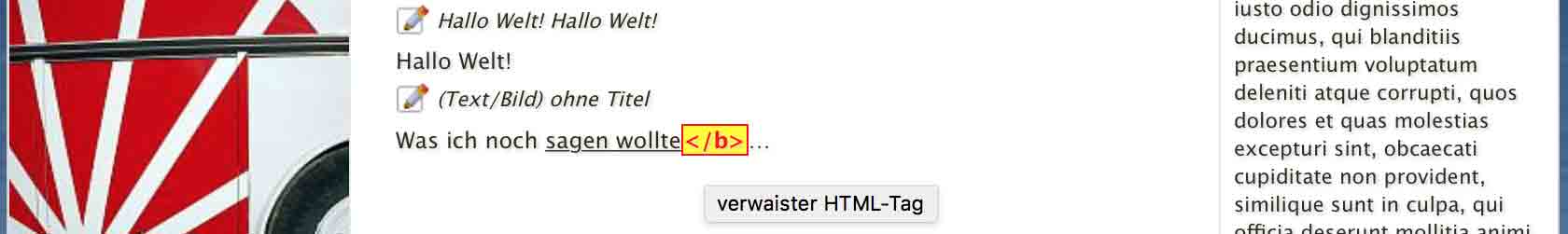
In der Seitenausgabe hat der HTML-Fehler übrigens keine negative Auswirkung, er wird in harmloses HTML umgewandelt…
Die Fehler sind zwar getilgt, aber nicht endgültig, denn falls sie jetzt den Texteditor verlassen, ohne die Änderung gespeichert zu haben, erscheint der letzt gesicherte Zustand.
In der Seitenausgabe hat der HTML-Fehler übrigens keine negative Auswirkung, er wird in harmloses HTML umgewandelt…

Aktivieren sie den Edit-Modus in der Navigationsleiste, sieht das so aus:

Bei der Gelegenheit: Edit-Modus, was ist das?
Ist er aktiviert, erscheinen Links über den einzelnen Abschnitten in der Seitenvorschau, kursiv mit der Überschrift des Abschnitts betitelt und angeführt von einem Edit-Icon. Klickt man auf den Link, schließt sich das Vorschaufenster und im Ursprungsfenster kommt der aufgerufene Abschnitt direkt zur Ansicht - sollte zumindest. Je nach Browser und Einstellung wird eventuell anstelle eines neuen Fensters die Seitenvorschau in einem neuen Tab geöffnet. Sollte beim Klick, der Tab nicht geschlossen, oder zumindest der Tab mit der Administrationsoberfläche nicht fokusiert werden, muss man ihn eigenhändig auswählen; der gewünschte Abschnitt ist aber im Hintergrund aufgerufen worden.
Ist er aktiviert, erscheinen Links über den einzelnen Abschnitten in der Seitenvorschau, kursiv mit der Überschrift des Abschnitts betitelt und angeführt von einem Edit-Icon. Klickt man auf den Link, schließt sich das Vorschaufenster und im Ursprungsfenster kommt der aufgerufene Abschnitt direkt zur Ansicht - sollte zumindest. Je nach Browser und Einstellung wird eventuell anstelle eines neuen Fensters die Seitenvorschau in einem neuen Tab geöffnet. Sollte beim Klick, der Tab nicht geschlossen, oder zumindest der Tab mit der Administrationsoberfläche nicht fokusiert werden, muss man ihn eigenhändig auswählen; der gewünschte Abschnitt ist aber im Hintergrund aufgerufen worden.
Der Vollständigkeit halber noch die Erläuterung zum P-Button -
Ansonsten gibt es noch eine Auszeichnung, die in der puren Anwendung keinen Effekt hat, sich deshalb aber besonders für Direktformatierung (Inline-Style) eignet:
Außer den vorgegebenen Formatierungsanweisungen werden noch zahlreiche andere Auszeichnungen akzeptiert, für einige Fälle stehen eigene Editoren zur Verfügung; so z.B. für Tabellen und Listen.
Ein spezielle Auszeichnung ist
<p class="p">Paragraph</p>. Damit wird der eingeschlossene Text zum eigenständigen Absatz; die Klasse "p" ist in den Stilvorlage vorbelegt als Anweisung zum Blocksatzformat. Ansonsten gibt es noch eine Auszeichnung, die in der puren Anwendung keinen Effekt hat, sich deshalb aber besonders für Direktformatierung (Inline-Style) eignet:
<span></span>; also z.B. <span style="color:green"> grüne Textfarbe </span> oder <span style="background:green;color:w hite"> grüner Hintergrund </span>.Außer den vorgegebenen Formatierungsanweisungen werden noch zahlreiche andere Auszeichnungen akzeptiert, für einige Fälle stehen eigene Editoren zur Verfügung; so z.B. für Tabellen und Listen.
Ein spezielle Auszeichnung ist
<code> ; dadurch wird der eingeschlossene Text isoliert und nicht ausgewertet, soll heißen die Auszeichnungen werden sichtbar, und Internet-Adressen sowie E-Mail-Adressen werden nicht automatisch in anklickbare Links umgewandelt.Tabelleneditor
Um Tabellen in den Text einzubinden, gibt es ein Tool, welches die Bearbeitung eines so komplexen Gegenstandes wie einer Tabelle vom Texteditor separiert.
Den Button untzerhalb des Texteingabefeldes habe ich schon gezeigt; ich klicke drauf…
Den Button untzerhalb des Texteingabefeldes habe ich schon gezeigt; ich klicke drauf…

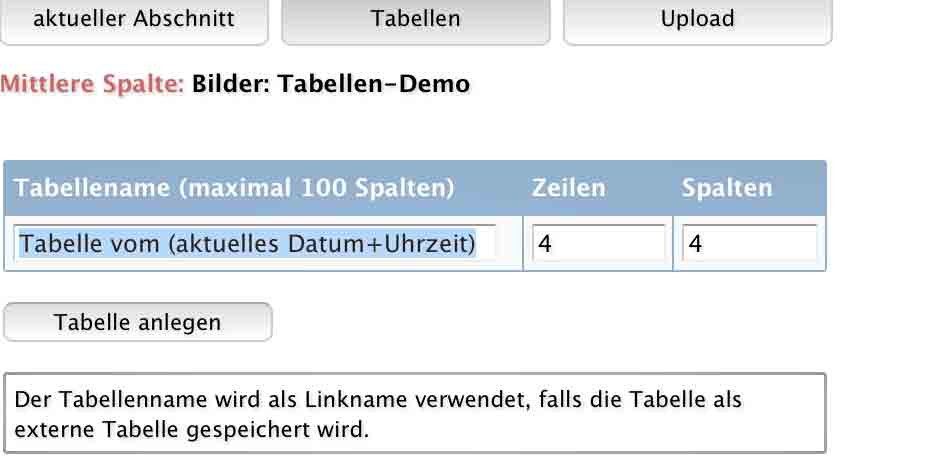
Zunächst ein Blick auf die Topp-Button-Leiste.
Der Standort des Untereditors "Tabellen" ist als aktiv gekennzeichnet, links daneben eine Schaltfläche. die zurück zum Texteditor führt, und rechts der Upload-Button; auf den werde ich eingehen, wenn die Bestandteile des Tabelleneditors erklärt sind.
Der Standort des Untereditors "Tabellen" ist als aktiv gekennzeichnet, links daneben eine Schaltfläche. die zurück zum Texteditor führt, und rechts der Upload-Button; auf den werde ich eingehen, wenn die Bestandteile des Tabelleneditors erklärt sind.

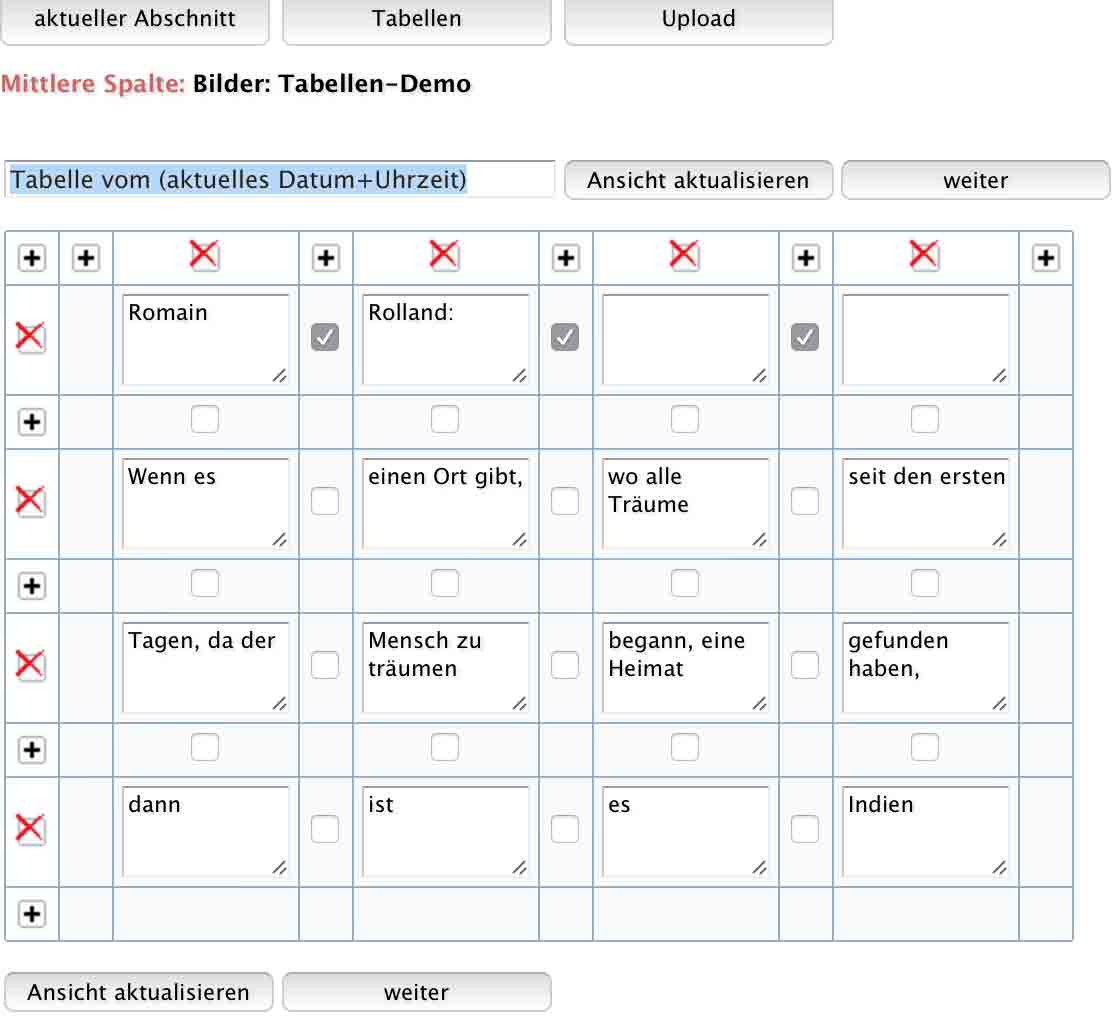
Der Vorgeschlag, Tabelle mit vier Zeilen und vier Reihen, ist Standard; dabei belasse ich es und lege die Tabelle an…

Ein Raster von Textfeldern unterbrochen von Plus-Schaltern, um Zeilen oder Reihen einzufügen, und Lösch-Buttons, um Zeilen oder Reihen zu entfernen. Ein weiteres Element sind Checkboxen zwischen den Textfeldern.
Drei in der ersten Zeile sind angehakt und legen fest, dass diese Zeile automatisch als Tabellentitel vorgeschlagen wird, soll heißen, zu einem Feld zusammengefasst in einer Spannbreite von vier Spalten. Ob ich "Romain Rolland:" in ein Feld schreibe oder auf zwei aufteile bleibt sich also gleich, bei dieser Einsetllung werden die Inhalte von vier Feldern vereinigt.
Drei in der ersten Zeile sind angehakt und legen fest, dass diese Zeile automatisch als Tabellentitel vorgeschlagen wird, soll heißen, zu einem Feld zusammengefasst in einer Spannbreite von vier Spalten. Ob ich "Romain Rolland:" in ein Feld schreibe oder auf zwei aufteile bleibt sich also gleich, bei dieser Einsetllung werden die Inhalte von vier Feldern vereinigt.

Beschränke ich mich auf die Vernüpfungen von Spalten, kann das Muster beliebig ausfallen, anders, sollten Zeilenverknüpfungen hinzukommen. In diesem Fall empfiehlt es sich, den Button "Ansicht aktualisieren" zu nutzen, denn das aufgefrischte Bild hält vielleicht eine Überraschung bereit.

Das Ergebnis ist keine Willkür, sondern folgt der Vorgabe, dass Tabellenfelder immer als rechteckige Form zu bewerten sind; infolge muss sich also aus verknüpften Feldern ebenfalls ein Rechteck ergeben.

Verknüpfte ich nur die ersten beiden Spalten in Zeile eins, fiele die Ergänzung entsprechend bescheidener aus.
Was der Übersichtlichkeit halber hier auch stark reduziert wird, ist der Inhalt. Bei großem Textumfang empfielt es sich, die Inhalte aus einem Textverarbeitungsprogramm über Copy-Paste auf die Tabellenfelder zu verteilen - oder aus einem Tabellenkalkulationsprogramm zu importieren; dazu gleich mehr.
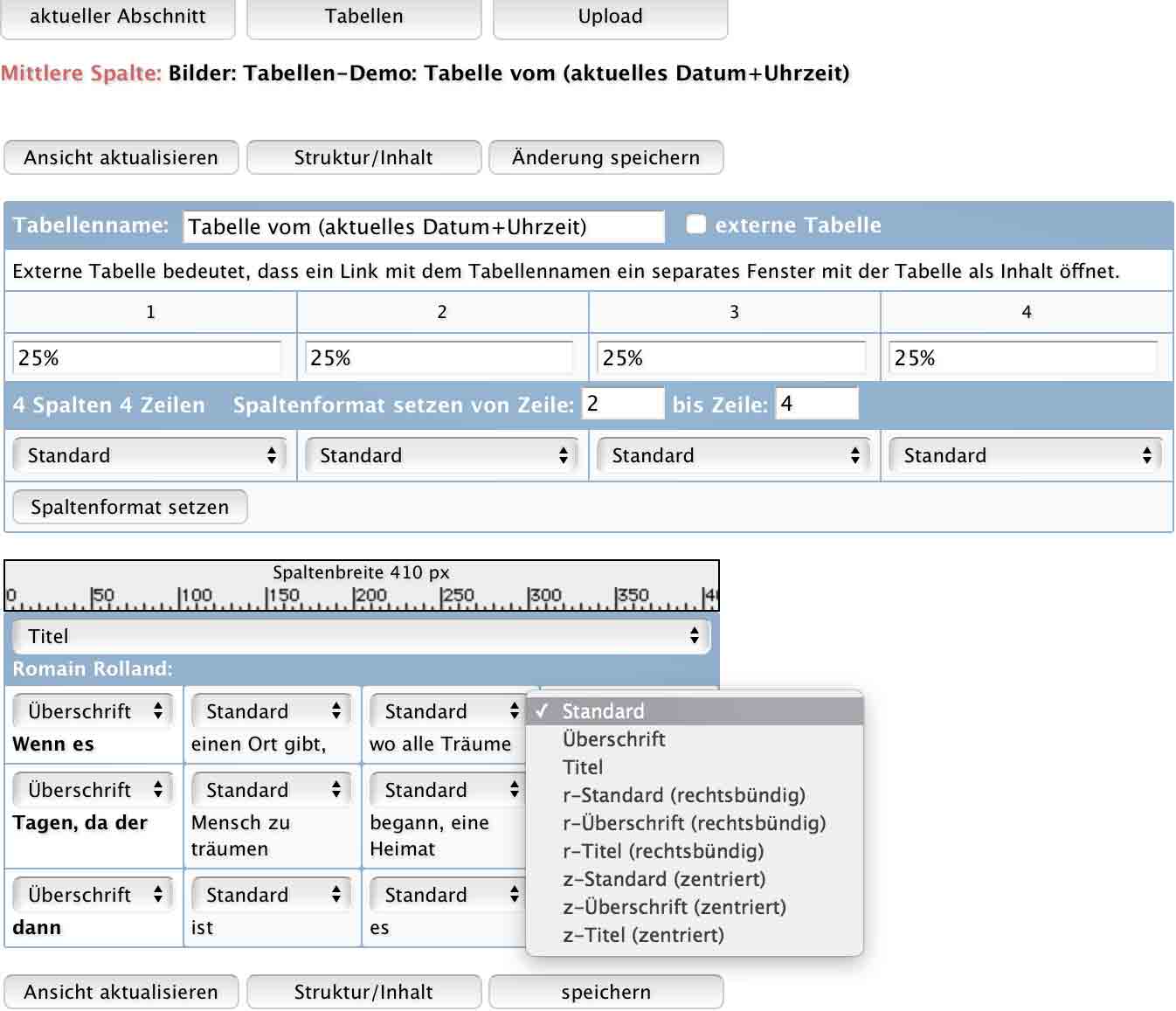
Zunächst klicken wir auf "weiter", um das Augabeformat der Tabelle näher zu bestimmen.
Hinter dem Feld des Tabellennamens gibt es eine Checkbox "externe Tabelle". Sollte die durch die Spalte vorgegebene Tabellenbreite gar nicht zum Inhalt passen, kann man hier den Tabellenamen zum Link umwandeln, der die Tabelle in einem eigenen Fenster öffnet.
Was der Übersichtlichkeit halber hier auch stark reduziert wird, ist der Inhalt. Bei großem Textumfang empfielt es sich, die Inhalte aus einem Textverarbeitungsprogramm über Copy-Paste auf die Tabellenfelder zu verteilen - oder aus einem Tabellenkalkulationsprogramm zu importieren; dazu gleich mehr.
Zunächst klicken wir auf "weiter", um das Augabeformat der Tabelle näher zu bestimmen.
Hinter dem Feld des Tabellennamens gibt es eine Checkbox "externe Tabelle". Sollte die durch die Spalte vorgegebene Tabellenbreite gar nicht zum Inhalt passen, kann man hier den Tabellenamen zum Link umwandeln, der die Tabelle in einem eigenen Fenster öffnet.

In den Stilvorlagen ist die Tabellenbreite mit 100 Prozent voreingestellt. Auf die Einstellung der Breite in Pixeln wird fortan verzichtet, da mittlerweile überholt und besonders in flexibleren Seiten-Layouts unpraktisch. Keine Änderung zur Definition der Spaltenbreiten; Prozentwerte, insgesamt zu 100 zu ergänzen, nach wie vor.
In der Formatvorschau gut zu erkennen, weshalb im Struktureditor die erste Zeile zusammengefasst ist, voreingestellt ist "Titel"; für die erste Spalte ansonsten "Überschrift", der Rest Format "Standard".
Klicke ich jetzt auf "speichern", gelange ich wieder zur Tabellenübersicht, und sehe die im Textabschnitt eingebauten Tabellen untereinander in einer Folge von Schaltflächen aufgelistet.
In der Formatvorschau gut zu erkennen, weshalb im Struktureditor die erste Zeile zusammengefasst ist, voreingestellt ist "Titel"; für die erste Spalte ansonsten "Überschrift", der Rest Format "Standard".
Klicke ich jetzt auf "speichern", gelange ich wieder zur Tabellenübersicht, und sehe die im Textabschnitt eingebauten Tabellen untereinander in einer Folge von Schaltflächen aufgelistet.

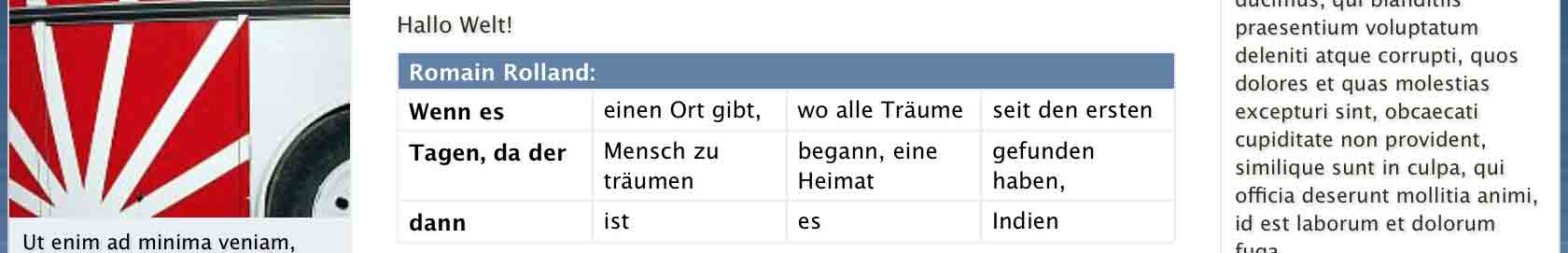
Der Abschnitt ist freigeschaltet, und ein Klick auf "Seitenvorschau" zeigt mir folgendes Ergebnis:

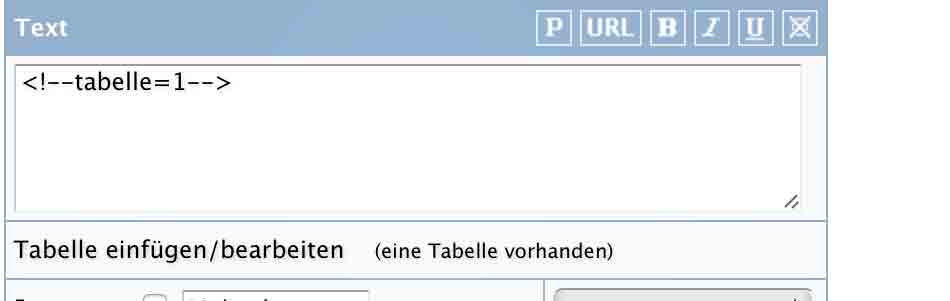
Und bevor ich jetzt die Upload-Funktion erläutere, eine Blick auf das Textfeld, in dem die Tabelle platziert ist. Der Marker
<!--tabelle=1--> steht hier allein, sollte weiterer Text in dieses Feld eingefügt werden, kann man den Marker nach Belieben verschieben. Bei mehreren Tabellen in einem Textabschnitt legt die Reihenfolge auch die Anordnung der Schaltflächen in der Tabellenübersicht fest. 
Der Schalter, der uns zur Tabellenübersicht bringt hat sich auch verändert, "eine Tabelle vorhanden" heißt es jetzt.
Best Practice beim Anlegen und Bearbeitung ist, sich an den Tabelleneditor zu halten. Die Marker sind an die ID eines Textabschnittes gebunden und nicht belibig in andere Abschnitte übertragbar. D.h., wird
Eine sichere Übertragung von Tabellen gelingt mit der noch zu beschreibenden Kopierfunktion; nur soviel an dieser Stelle dazu: eine erfolgreiche Abschnittskopie erkennt man u.a. daran, dass sich die Tabellen-Marker in der Nummerierung ändern.
Best Practice beim Anlegen und Bearbeitung ist, sich an den Tabelleneditor zu halten. Die Marker sind an die ID eines Textabschnittes gebunden und nicht belibig in andere Abschnitte übertragbar. D.h., wird
<!--tabelle=1--> gelöscht, verschwindet auch die verknüpfte Tabelle aus der Datenbank, und lässt sich nicht etwa durch manuelles Hinzufügen des Markers rekonstruieren. Ebenso, sobald Textabschnitte oder gar vollständige Rubriken gelöscht sind; die mit den Markern verknüpften Tabellen existieren dann nicht mehr in der Datenbank.Eine sichere Übertragung von Tabellen gelingt mit der noch zu beschreibenden Kopierfunktion; nur soviel an dieser Stelle dazu: eine erfolgreiche Abschnittskopie erkennt man u.a. daran, dass sich die Tabellen-Marker in der Nummerierung ändern.
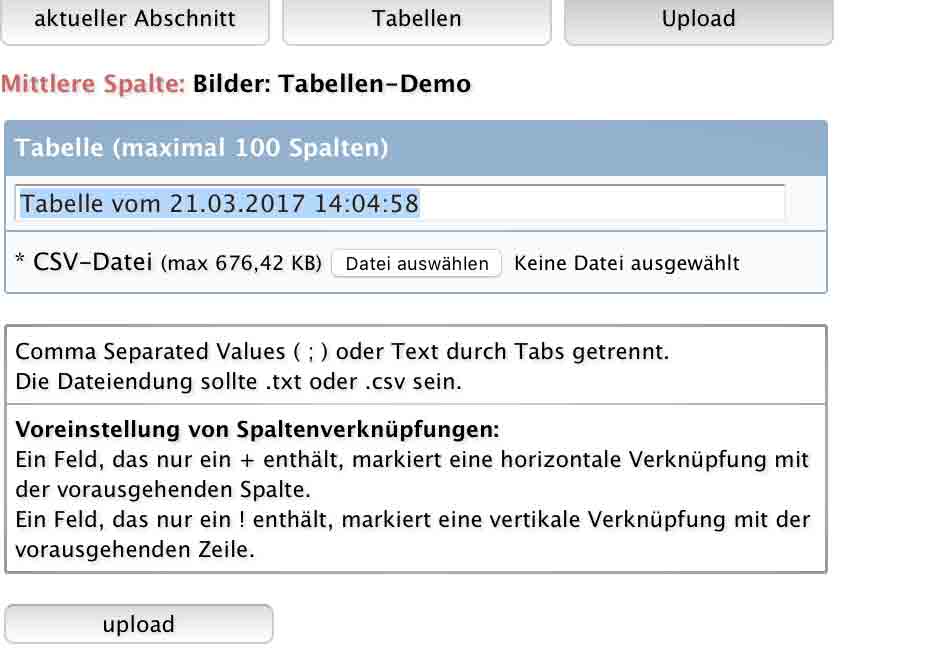
Tabellen Upload-Funktion
Große Tabellen werden wie erwähnt am besten in Excel oder einem vergleichbaren Tabellenkalkulationsprogramm erstellt. Wichtig ist dann das richtige Dateiexportformat: reiner Text durch Tabulatoren getrennt, oder "Comma Separated Values", was in der Regel bedeutet, dass die Werte der Tabellenzellen durch ein Semikolon abgeteilt sind; Exportergebnis muss auf jeden Fall eine Textdatei sein und nicht etwa eine Excel-Arbeitsmappe.
Im Erläuterungstext zum Upload-Editor werden noch + und ! als spezieller Inhalt erwähnt, mit denen man die Zellverknüpfungen bestimmen kann. In diesem Fall ist es dann nicht egal ob "Romain Rolland:" auf mehrere Zellen verteilt zur Titelzeile zusammen gefasst erscheinen soll, denn ein Verknüpfungszeichen gilt nur als solches, wenn es alleiniger Feldinhalt ist. Problematisch ist das allerdings nicht, da der Upload immer als neue Tabelle eingelesen wird und nach dem Hochladen die Struktur- und Inhaltsansicht erscheint, in der sich die Verknüpfungen kurzerhand nachträglich festlegen lassen.
Natürlich lassen sich CSV-Dateien auch manuell erstellen oder verändern, und man muss dazu kein Experte sein; um Fehler zu vermeiden, muss man sich nur an ein paar Grundregel halten, vor allem, wenn die Tabelle nicht nur Zahlwerte enthält.
Ist das Semikolon Trennzeichen, heißt das nicht, dass in der Tabellenzelle keines verwendet werden darf. Sobald der Zellinhalt in Anführungszeichen gefasst ist, gilt er als Text, d.h., ein Semikolon innerhalb dieser Einfassung hat beim Einlesevorgang keine strukturelle Bedeutung.
Wenn Anführungszeichen im Text enthalten sind, wird der Zellinhalt zunächst ebenfalls in Anführungszeichen gefasst, und diejenigen, welche im Text erscheinen sollen, werden gedoppelt. Um "Hallo Welt!" in eine Tabellenzelle zu importieren, muss es also """Hallo Welt!""" in der CSV-Datei heißen.
Natürlich lassen sich CSV-Dateien auch manuell erstellen oder verändern, und man muss dazu kein Experte sein; um Fehler zu vermeiden, muss man sich nur an ein paar Grundregel halten, vor allem, wenn die Tabelle nicht nur Zahlwerte enthält.
Ist das Semikolon Trennzeichen, heißt das nicht, dass in der Tabellenzelle keines verwendet werden darf. Sobald der Zellinhalt in Anführungszeichen gefasst ist, gilt er als Text, d.h., ein Semikolon innerhalb dieser Einfassung hat beim Einlesevorgang keine strukturelle Bedeutung.
Wenn Anführungszeichen im Text enthalten sind, wird der Zellinhalt zunächst ebenfalls in Anführungszeichen gefasst, und diejenigen, welche im Text erscheinen sollen, werden gedoppelt. Um "Hallo Welt!" in eine Tabellenzelle zu importieren, muss es also """Hallo Welt!""" in der CSV-Datei heißen.
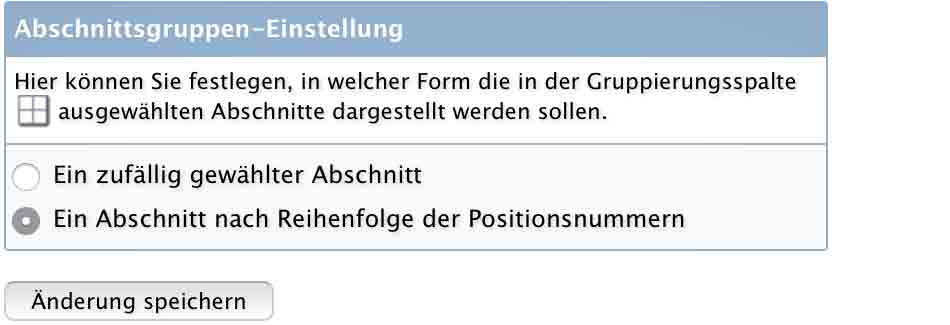
Abschnittsgruppen
Beim anfangs gezeigten Platzhalter zur Abschnittsfolge hieß es: "Wenn Sie mehrere Abschnitte angelegt haben, werrden unter dem Symbol Abschnittsgruppen-Einstellung eine Reihe von Auswahl-Boxen dargestellt, über die Sie eine Abschnittsgruppe bilden können. Klicken Sie auf das Symbol, um eine Darstellungsvariante zu bestimmen und mehr über Abschnittsgruppierung zu erfahren".

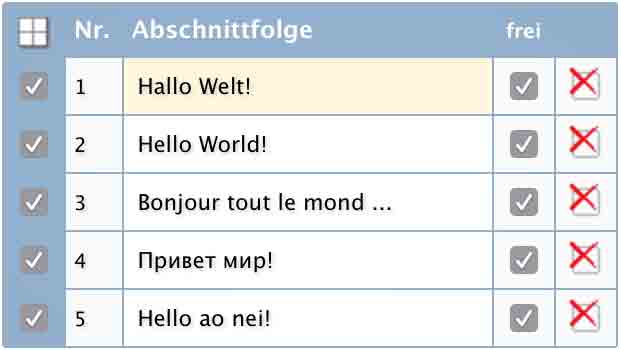
Um ein Beispiel zu geben noch ein Gruß an die Welt, nur dieses Mal auf mehrere Abschnitte verteilt.

Gleichzeitig macht sich die Vergabe von Überschriften positiv bemerkbar. Auch wenn sie nicht als sichtbar gekennzeichnet sind, die Arbeit mit dem Editor ist übersichtlicher.
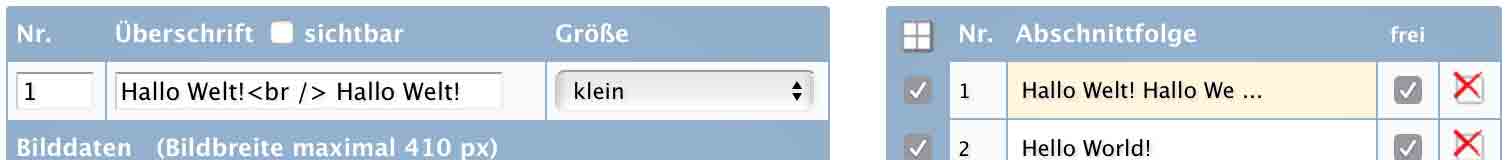
Und noch eine Feststellung, sowohl russicher als auch hawaiianischer Gruß sind als Link von einer HTML-Auszeichnung umgeben; kopiere ich die komplette Zeile in das Überschriftfeld und speichere den Abschnitt, wird das HTML entfernt. Soll heißen, bei Formularfeldern ohne Hinweis in Form einer Auszeichnungshilfe ist davon auszugehen, dass nur Text ohne HTML-Auszeichnung für diese Bereiche gespeichert wird.
Und noch eine Feststellung, sowohl russicher als auch hawaiianischer Gruß sind als Link von einer HTML-Auszeichnung umgeben; kopiere ich die komplette Zeile in das Überschriftfeld und speichere den Abschnitt, wird das HTML entfernt. Soll heißen, bei Formularfeldern ohne Hinweis in Form einer Auszeichnungshilfe ist davon auszugehen, dass nur Text ohne HTML-Auszeichnung für diese Bereiche gespeichert wird.

Eine Ausnahme für das Überschriftsfeld ist der manuelle Umbruch, ein
So wie in den Einstellungen zur Abschnittsgruppe festgelegt, werden nun die Abschnitte der Gruppe dargestellt. In diesem Fall also nicht alle fünf untereinander, sondern einer von fünfen; und bei erneutem Seitenaufruf wird entschieden, welcher als nächster gezeigt wird. Eine denkbare Anwendung wäre eine Abschnittsfolge mit Bildinhalten - dann vielleicht in einer Seitenspalten untergebracht, denn in linker und rechter Spalte gibt es ebenfalls die Gruppierungsoption.
<br> wird als Eingabe akzeptiert.So wie in den Einstellungen zur Abschnittsgruppe festgelegt, werden nun die Abschnitte der Gruppe dargestellt. In diesem Fall also nicht alle fünf untereinander, sondern einer von fünfen; und bei erneutem Seitenaufruf wird entschieden, welcher als nächster gezeigt wird. Eine denkbare Anwendung wäre eine Abschnittsfolge mit Bildinhalten - dann vielleicht in einer Seitenspalten untergebracht, denn in linker und rechter Spalte gibt es ebenfalls die Gruppierungsoption.